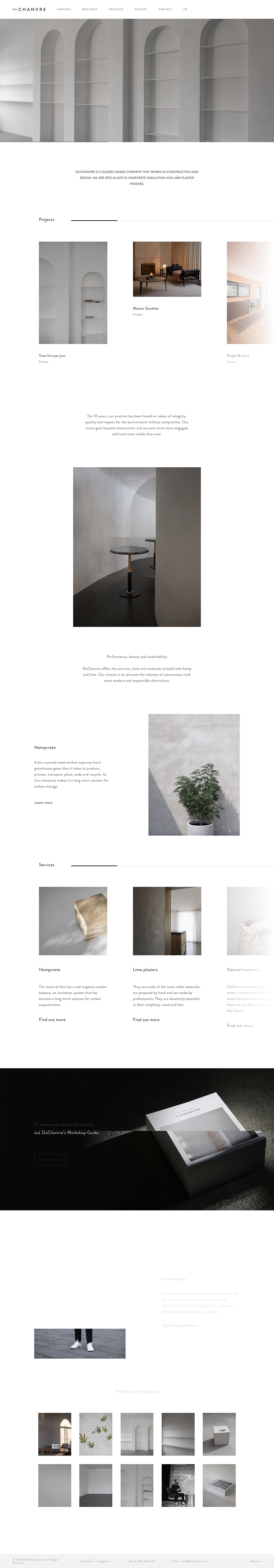
余白が美しいサイト
文字が小さめの設定でより余白が際立つデザイン。
※awwwards ノミネート作品
◾️印象
凛とした、オーガニックさ・素材のこだわり・環境への優しさが伝わる凛としたデザイン
→実際に、建築の材料をこだわった会社
◾️レイアウト
・余白 : たっぷり使われているため、ジャンプ率が低い割には見やすいデザイン
・ProjectやServiceが横スライド
→画像サイズが統一されていないが、幅や下の余白は統一していて違和感がそこまでない。
逆にそれがアクセントのように見える
■視点が集まる設計ポイント
余白が多く、シンプルな写真が際立ち、オーガニックさの雰囲気が強い。
◾️アニメーション
・ページ推移:フワッと浮き上がって変化
・画像と思いきや動画
■余白
商材のシンプルさ、クオリティの高さ、環境への配慮などのイメージを出すために多くの余白を用いている。
また、見出しと詳細文の間の余白もたっぷり使われているためジャンプ率が低くても見やすい。
■配色
白メイン。
トーンも薄いトーンでメリハリがつけられている。
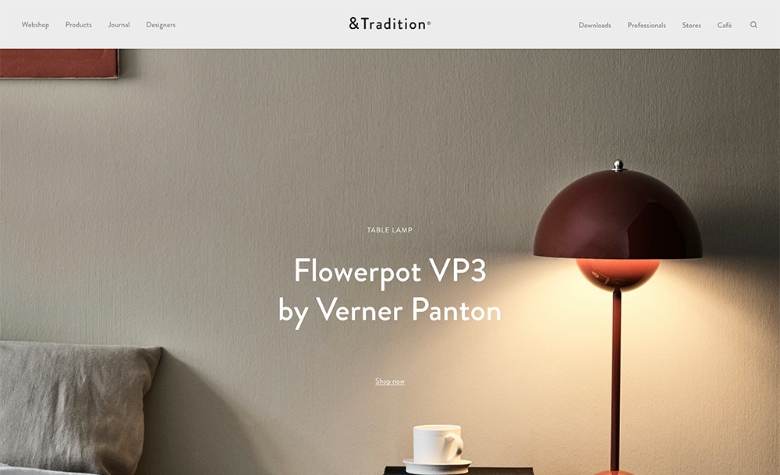
◾️フォント:brandon-grotesque
・見出し:21px,18px メイン:14px メニューなど:10px
→ 一般のサイトより小さめの設定 余白が際立つ
◾️行間・
■あしらい
シンプルさを極めているのであしらいはほとんどない。
余白とフォントサイズ、太さでメリハリをつけている。





コメントを残す