大企業の飲料サイト研究PART1
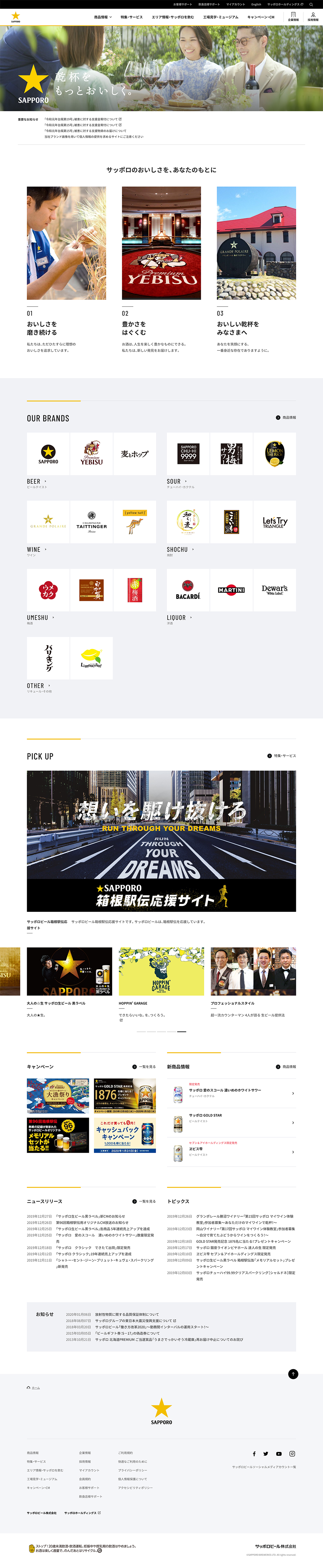
WEBサイトまとめに掲載されていたサッポロビールから。
大手のコーポレートサイトから、広範囲をターゲットとしたデザインのポイント・あしらいかたなどを研究することを目的とする。
お酒がメインということでターゲットは大人。
幅広い人が目にするため、ユーザビリティに配慮されたデザインとなっている。
◾️大まかなレイアウト
HERO部 > 重要なお知らせ > サッポロビールの特徴 > ブランド紹介 > PICK UP > キャンペーン > ニュースリリース/トピック > お知らせ > FOOTER
◎コーポレートサイトなので新着情報やリリース情報が多い。
グリッドに合わせた規則性の高いサイト。余白も均等に散りばめられている。
・ナビゲーション
固定はされていないが、比較的文字が大きく、コンテンツの多い商品情報では、コーポレートサイトで多く見られる画像を用いたプルダウンメニューを起用し、見やすさが重視されている。
hover時に下線が表示される
・HERO部
もっともユーザーの視点が集中する部分で数種類の画像がスライド形式で流れる。
新着情報などを載せる必要もあるため、画像高さは画面の50%ほど。
・サッポロビール特徴
画像を3つ並べ、下に説明分。
→つい2つ並べがちなので、3つの要素を並べたい場合の参考になる。
特徴に番号がふるっているところがわかりやすい。上部線のあしらいもささやかなアクセントとなっている。
・ブランド紹介部
背景:グレーに切り替え、上部と下部との切り替えを強調。
飲料のジャンルごとにわけ、正方形のボタン内には商品ではなくロゴを設置。→わかりやすく、クリックしやすい。
hover時に若干ロゴが大きくなる。
・PICK UP
もっとも注目してほしい物は1つを大きく表示。
その下にその他のバナーをスライダーで表示
→スライダーが続くことを表すためにバーを下に設置
■余白
コンテンツや文字が多い一方で余白は統一されており、見やすいデザインとなっている。
■配色:会社を象徴するサッポロビールのデザインがそのまま配色になっている。
メイン:黒 アクセント:黄色
◾️文字組
英字:Barlow 日本語:Noto Sans JP
40px > 30px > 27px > 15px
■あしらい
コーポレートサイトという固いイメージを保ちつつ、文字だけでわかりづらい物を避けるため
線を用いたあしらいが散りばめられている。
◾️外せないポイント
配色▶︎サッポロビールの配色を使うことで製品や雰囲気が現れている。





コメントを残す