必要な情報を的確に伝え、視覚的に楽しめるデザイン
「ユーザーに機能の本質的な部分だけを印象付けるデザイン」の難しさを感じ、ポイントを学ぶために
ミニマルデザインに評判のあるサイトを研究してみました。
参考にさせていただいたサイトはこちら:https://uxmilk.jp/82989
経緯としては、アルバイト先でLPデザインを任せられた際に
いかにブランドの雰囲気を保ち、必要な情報を的確に伝えつつ、あしらいをつけ、
ユーザーが楽しめるデザインにするかのバランスの保ち方に悩み
サイトの情報、ユーザー情報に合わせた、余計な情報は省いた的確な情報を伝えるデザインを持ちたいと思ったから。
◾️大まかなレイアウト
hero部(重要なお知らせ) > ABOUT > 商品紹介 > SNS > FOOTER
ボックスを少しずらしたデザイン
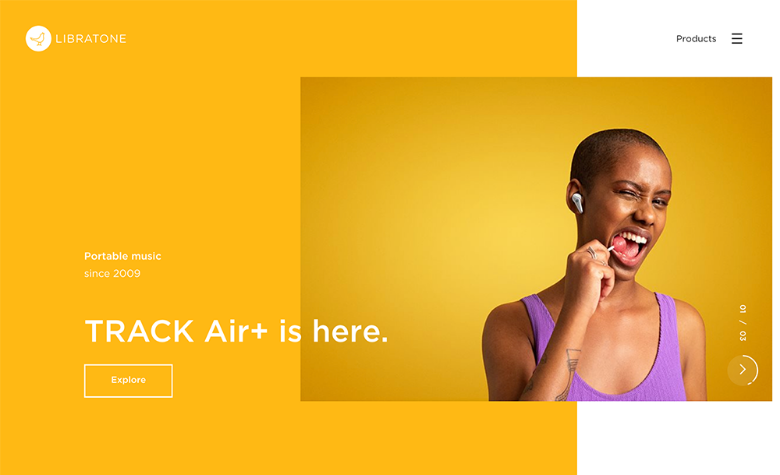
[ファーストビュー]
左に背景色のボックス、右の写真スライダー。色が統一していてみやすい、かつ、青・黄色という印象深い色合い。
余計な説明分をつけず、大きな見出しのみで主張したいことがスッと入ってくる。
[初品紹介]
商品に関する説明はTOPでは描かれていない。
その代わり、各紹介ページにとぶと特徴が多く紹介されている。
(画像中心でみていて楽しい。例えば、商品写真hoverすると商品の特徴が出てくるなど、スペースの省略なども工夫されている。)
[FOOTER]
書く項目がシンプルな分、サイトマップは細かく描かれている。
FOOTERはそこまでみる人が少ないためか、文字は小さめ。
■余白
たっぷり使われていて見やすいデザイン
■配色:メイン:青・黄色
写真や色が派手ではあるが、余白が多いためバランスが取れている。
◾️文字組
フォント: Gotham A
サイズ:40px > 24px > 16px > 12px (FOOTER)
◾️あしらい
写真がうまく背景とマッチしてそれだけでインパクトのあるデザインに。
詳細ボタンはhover時に色・文字のアニメーションがついていて面白い。
商品画像hover時にマウスアイコンが+変更する
余計な文書を省き、必要最低限の見出しのみで設計されたデザイン。
その分写真はインパクトのあるものを使い、視覚的に的確に伝えたい内容が伝わるデザイン。





コメントを残す