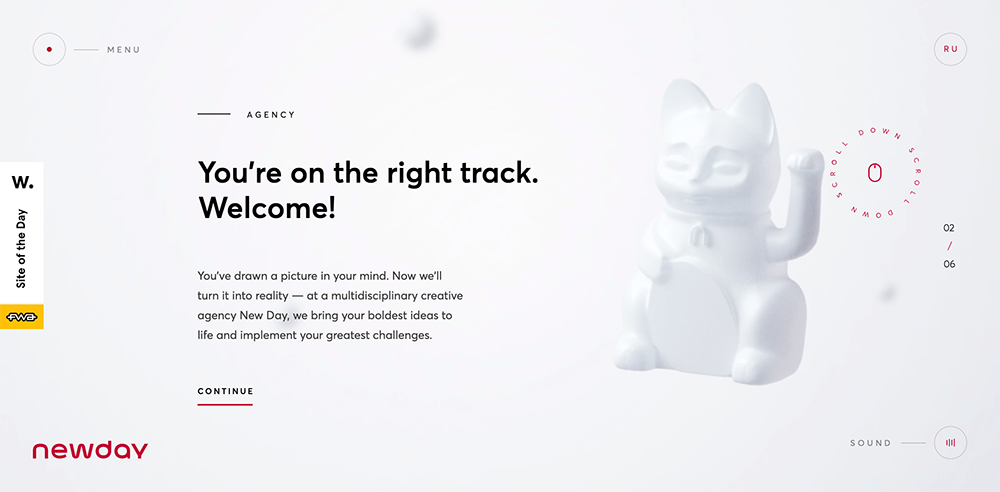
余白を大きく使い、必須コンテンツに焦点が絞られるデザイン
無駄なあしらいや、アニメーションなどを取り払ったデザイン。
かつ短調ではなくユーザーを引きつける工夫が散りばめられている。
Awwwards受賞サイト
◾️大まかなレイアウト
スクロールするごとにページが推移するデザイン。
項目が多く、100vhで表示できないものは横スクロールで展開するデザイン。
INTRO > AGENVY > PORTFOLIO > SERVICE > CONTACT
[ファーストビュー・及び各ページ]
真っ白な画面にくっきりとした文字で描かれた分がスッと入ってくるデザイン。
スクロールで別ページにとんでも、基本的なデザインが変わらないので文字に集中するデザイン。
シンプルなデザインだが、要素に滑らかな動きを作ることで短調さがなくなる。
立体的な画像がスクロールをすると変身していく動き→色は統一されたままなので気が散らない。
[PORTFOLIO]
各項目が横にスライドするデザイン。画像上に文字が記載されているので余計なエリアをとらずスッキリとしたデザインに。
画像サイズや位置が統一されている。
[メニューバー]
赤の背景へ滑らかに推移し、各メニューはずらして設置されている。
(一見不規則なようで規則的な配置。)
SNSなどの情報は小さな文字で上下に設置。
文字で枠線が作られているような感じ。。。
■余白
たっぷり使われていて見やすいデザイン
■配色:メイン:白 アクセント:赤
◾️文字組
フォント: Averta
サイズ:36px > 16px > 14px > 12px (FOOTER)
ジャンプ率が高く区別がつきやすい。
◾️あしらい
詳細ページボタンが、文字サイズが外の文と同じサイズだったり枠なしの文、赤線が置かれており、ページへ飛べることがわかる。
aタグhover時に色が変わるとともに、カーソルの円が変化する。
スクロールを促すアイコンが地味に動いていて特徴的。




コメントを残す