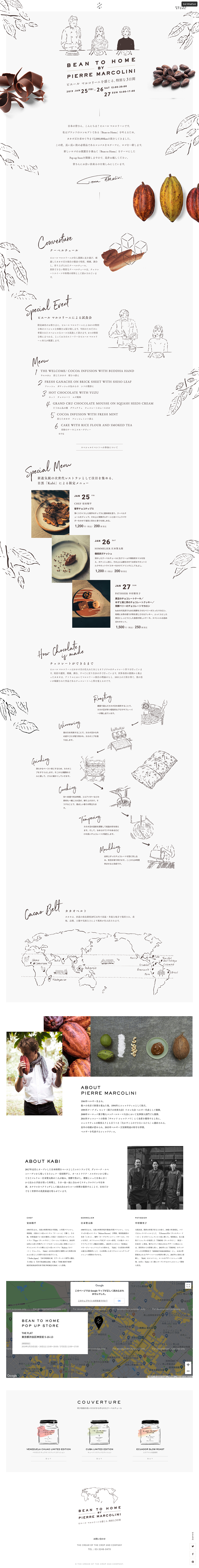
ピエールマルコリーニの高級・上品な雰囲気を保ちつつ
LPには必須のキャンペーンへの参加意欲を高めるような賑やかなデザインとのバランスが取れたサイト。
珍しくベーステキストに明朝体が用いられている。
◾️大まかなレイアウト
LPなので1ページ完結レイアウト。
HERO部 > ABOUT > チョコレートの特徴 > イベント > スペシャルメニュー > チョコレートができるまで >
カカオの生産地 > 協賛レストラン紹介 > 地図 > 商品情報(オンラインページへ飛ぶ) > FOOTER
★各コンテンツの区切れがなくとも、大きな余白や写真の挿入でコンテンツの変化を示唆する工夫
→色数を増やさなくてもコンテンツの変化を示唆させるデザイン方法
★ノングリッドデザイン。左上から右下の流れるようなコンテンツの流し方が面白く、スクロールするような誘導が見られる。
余白と文字の使い方が綺麗。特にここの部分。

・HERO部
配色こそシンプルなものの、イラストや周りの写真がインパクトを出している。
タイトルや日程などは若干右斜めになっておりイベント感(?)が出ている。
(ピエールマルコリーニ のロゴを連想させるデザイン。)
・ABOUT
フォントの細さや行間のゆとりで見やすいレイアウト。
サインが一種のあしらいになっている。
・イベント、メニュー紹介
左から始まり右で終わるという要素の並べ方が特徴
日付 / シェフ / 商品名 / 詳細 / 価格 これらの情報が文字のジャンプ率と余白だけで統一されて記載されている
→文字組の参考になる
・チョコレートができるまで / カカオベルト
細かい工程などの説明は写真よりイラストの方が見やすく、サイトの雰囲気がよく出る。
◾️余白の多さ
コンテンツの区切りがないため、余白がしっかりととられ、区切りの役割を担っている。
文字間、行間もゆとりがあり読みやすい
◾️視点を誘導させる工夫
イラスト・写真
左から右へ流れる配置。
◾️配色
ブラウン
◾️文字組
日本語:TsukuAOldMinPr6-R 英語:SackersGothicW01
(全然わからない・・・)
26px >14px > 12px > 11px
テキスト幅が綺麗に組まれていて美しい。
◾️あしらい
・イラスト
・横の切り抜き写真→コンテンツの区切りがわりに
・見出しの手書き文字
オンラインページへ誘導する工夫もなされている
・右上の導線ボタン
・下の商品紹介エリア→オンラインへのボタンも配置





コメントを残す