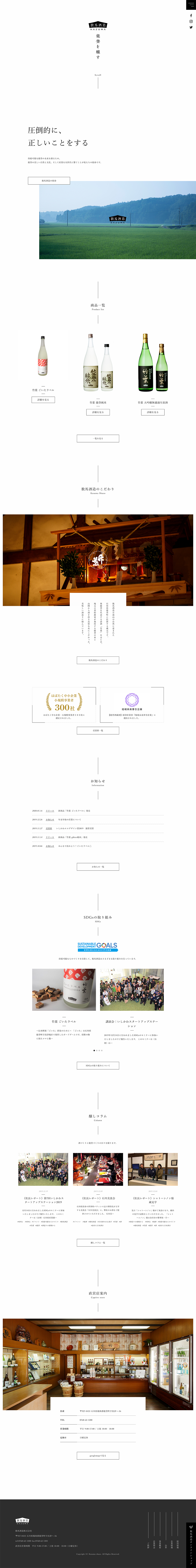
余白を最大限に活かしたデザイン
ターゲットは地酒を好む=お酒好きの人なので、日本らしさ・大人らしさを強調したデザインと想定。
(個人的に、いとをかしデザインと定義。は?)
更新コンテンツが多いのでコードを見てみるとどうやらwordpressで作られているよう。
個人的に日本酒大好きです!飲んでみたい!!!
◾️大まかなレイアウト
HERO部 > ABOUT > 商品一覧 > こだわり > 受賞歴一覧 > お知らせ> SDGsの取組 > コラム > 直営店のご案内 > FOOTER
要素が揃ったデザイン。余白が十分に設けられているのと、ジャンプ率が高い。
メイン幅はディスプレイ幅に合わせる。左右paddingが20px
・HERO部
画面いっぱいの白地にロゴとキャッチフレーズの「能登を醸す」という文字をのせたシンプルなデザインだが
余白によって逆にインパクトが大。
(実際ギャラリーサイトで一番目にはいった。)
ローディングで 国語辞典の【醸す】の項目が現れるのも面白い。
・ABOUT
見出しが余白と文字のジャンプりつで見やすい、かつインパクト大。
(HERO部から見出しまでの余白なんと250px! 見出しとテキストの間も50pxと多め)
[個人的に惜しいと思ったところ]
・ DETAILボタンが、他のコンテンツは真ん中なのにこれだけ微妙な位置に。見出しが左ぞろえだから仕方ないのだが。
・ABOUTの写真だけ右寄りなのも気になる。
アクセントとしてずらし技を使ったのかもしれないけど、そのほかは綺麗な中央揃えなのでなんとも言えない・・・。
・商品一覧
[個人的に惜しいと思ったところ]
左の[竹葉 ごいたラベル] だけ写真高さが小さくずれてしまっている。
・こだわり / 直営店紹介
写真の中央下から四角で白エリアを作りテキストをいれるのがお洒落。
背景の白を混じるのがいい感じ。
■余白
たーーーーーーーっぷり!
コンテンツ間で160pxのmarginが設けられてる
■配色:白!黒!!!以上!!!!
◾️文字組
日本らしさを引き立てる明朝体。
フォント:遊明朝
53px > 24px > 14px(基準)
■あしらい
縦線、横線を用いてあしらわれている
◾️外せないポイント
よ は く





コメントを残す