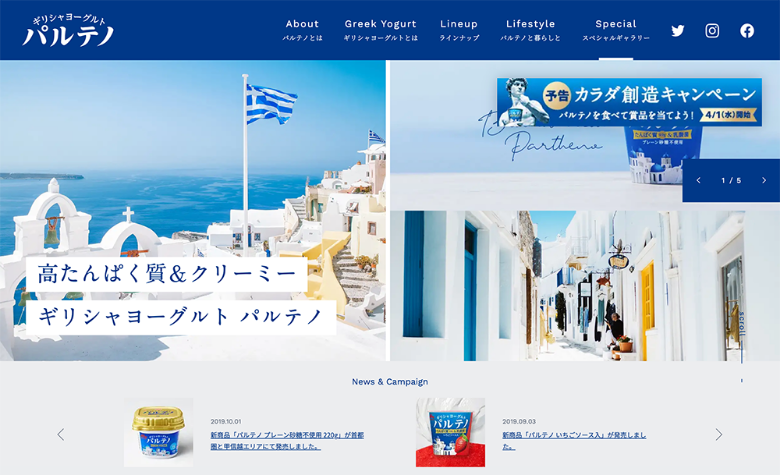
FVをみた瞬間引き込まれたデザイン。
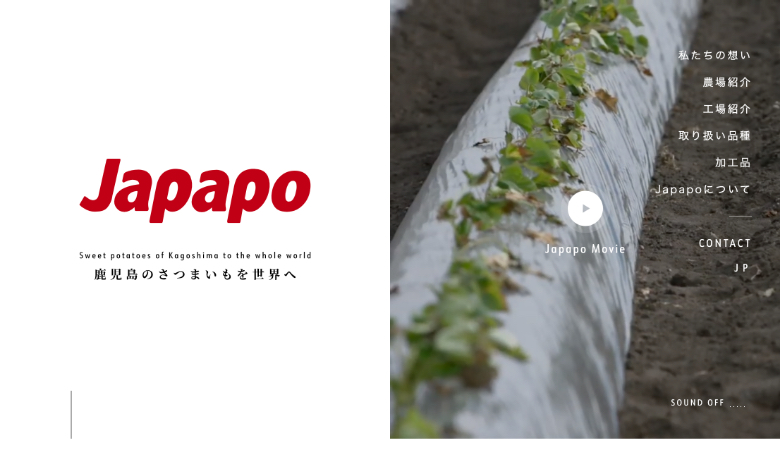
ありそうでなかった、2分割のスプリッドデザインの両サイドにメニューバーver!
分割レイアウトが綺麗に使われてると感じたサイト
お菓子付きの女子にはたまらないデザイン(つまり私のこと)
◾️大まかなレイアウト
2分割のスプリッドデザインの両サイドにサイドバーを設置することで写真が際立ち、目を引くデザインに。
HERO部> CONCEPT > PRODUCT > NEWS > 会員登録 > お問い合わせ/SNS > FOOTER
・CONCEPT
画像や余白がたっぷり使われていて、見出しや写真が目立つようになっている。
説明分は隅におかれ、正方形に近い形でテキストが整えられている。
→ユーザーはあまり詳細分を目にしないことを配慮したデザイン
スクロールでフワフワ要素が出現
最近流行っているグラデーションを取り入れてる
・商品について
3分割レイアウトが特徴的。
商品名エリアは正方形に取っており、その下に商品写真。
左に大々的な写真を配置。→背景を残すことでバランスが取れている
・NEWS
丸で写真を切り抜くことであしらい感(?)が出ている。
どの写真も可愛い・・・。
・お問い合わせ/SNS
左右で分けていると思うのだが、中央の余白が大きくみえ少しバランスが悪い。
左右のサイドバーを意識して余白調整した方がスッキリすると考える。
・メニュー
全画面表示。
一番のメインである商品の写真をメニューにも載せることでインパクトが出る。

◾️余白の多さ
たっぷりともつことで、写真や見出しが際立つデザイン。
◾️視点を誘導させる工夫
余白が多いため、メイン写真に目が行きやすい。
あしらいや画像を散りばめることでスクロールしたくなる。
◾️配色
メイン:ピンク アクセントカラー:ターコイズ
◾️文字組
日本語:遊ゴシック
42px > 24px > 14px
見出しとテキストのジャンプ率が高い
◾️あしらい
水玉、ボーダー柄の正方形
背景に薄らと写真や文字
フッターの柄
和紙風の背景





コメントを残す