FVの動画が全画面ではなく、背景が枠となるようなデザインが特徴的。
その他でも動画が多様されていて、説明分は少なくとも施設の雰囲気が十分に伝わるサイト。
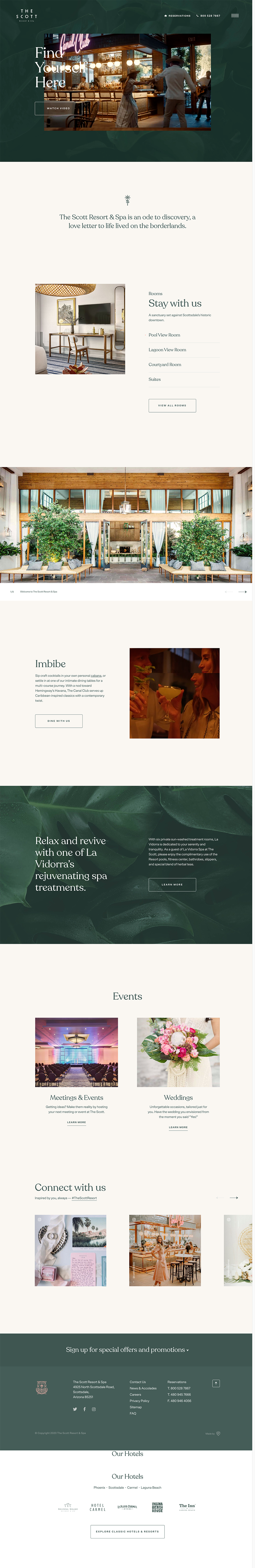
◾️大まかなレイアウト
2分割のスプリッドデザインの両サイドにサイドバーを設置することで写真が際立ち、目を引くデザインに。
HERO部> ROOM > ギャラリー > 施設紹介 > イベント > インスタ > FOOTER
1コンテンツ100vh1でデザインされたデザイン。
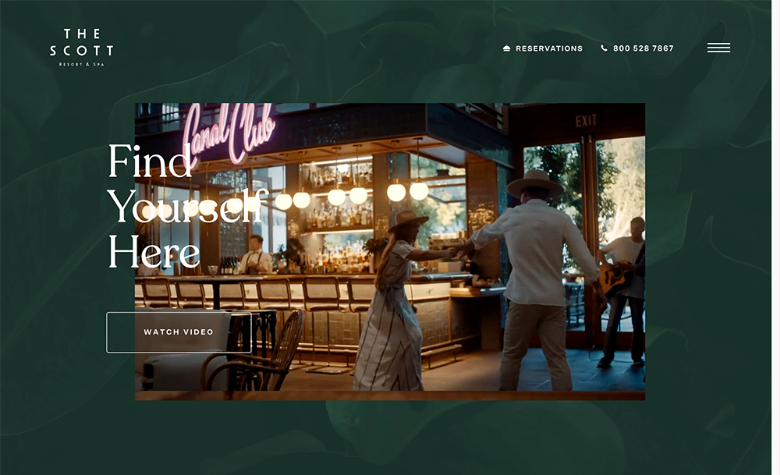
・ファーストビュー
草の背景がラグジュアリー感を出したデザインに。
FVに動画を載せるサイトは多いが、全画面や白背景のことが多いので、背景に画像を用いることで
フレームのような役割を果たしており印象的なでざいんに。
・Rooms
各部屋の写真を羅列するのではなく、敢えて文字のみのメニューを縦に並べクリックすることで
左のサムネイルが変化するという仕組みでスッキリしたデザインに。
・施設紹介
サムネイルが動画に。最近のサイトでよく見るデザイン。
→データの軽量化
下のコンテンツは文字のみのデザインだが、背景の特徴が濃いのでバランスが取れている。
・Instagram
画像を幅100%中2.5個ぶんと、大きめに設けることで、ビジュアルでの施設雰囲気がよく伝わる。
・メニュー
全画面表示。
2/3の背景がイラストになっているところが特徴的。
◾️余白の多さ
全体的に多く取られ、ゆとりのあるデザイン。
各コンテンツ間は224pxもの間隔をとっている!
◾️視点を誘導させる工夫
各コンテンツのサムネイルが動画になっている
◾️配色
メイン:ダークグリーン アクセントカラー:サーモンピンク(メニューhover時)
白とダークグリーンを掛け合わせることで、ラグジュアリーかつパキっとした印象に
◾️文字組
font: Recoleta Regular
45px > 32px > 23px > 18px (ベース)
見出しとテキストのジャンプ率は高め





コメントを残す