https://pacificbeachfestival.jp/
◎視点
集客UPという明確な目的をもつ、イベントのLPについて
どのような順番、見せ方をポイントとしているかを見ていく。
参加アーティストやチケット購入など、質問事項も増えていくイベントサイトの工夫点に着目していく。
◎概要
神奈川県・茅ヶ崎にて開催されるイベントのLP
様々な音楽アーティストがくる他、Activity,Art,Market,Foodなど、様々な人が楽しめるイベント構成となっている。
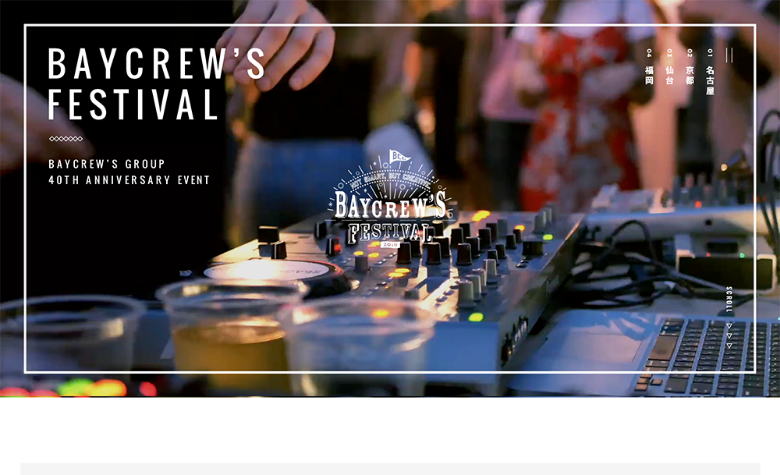
◎FV
流行りのイラスト。ピンクメインという、賑やかなイメージとなっている。(サーフ系?)
FVのすぐ下に場所・日付などのメイン情報を記載。
◎NEWS
NEWSコンテンツは大きめの設置に。
サムネイルで大体どんな記事内容なのかを把握できる。
◎Artist
長方形を敷き詰めたデザイン。日付ごとに分けるわけではなく、敢えて画像の右上にアイコンを色で分けることでし日付区別できるようにしている。

◎その他イベント欄
正方形で設置されている。Hoverで詳細表示。
※余白が大きすぎる分なんか寂しいデザインに・・・。正方形レイアウトがゆえの欠点。

◎チケット情報
各プレイスガイドが多く乗っていて選びやすい。
夕陽の画像に沿ってグラデーションになっているのも良い。
◎UI / UX
・ 注意事項や質問事項は、ユーザーによって必要な人そうでない人がいるので、ページ内を圧迫しないためにアコーディオンパネルで表示にしている。
・ チケット購入ボタンが常に右側に追従している。(SP版では下。)

◎改善できそうなところ
・その他イベント欄はやはり空白が多すぎて落ち着かない・・・。
・SNS、文字だけでいまいちわかりづらいし目についてしまう。。アイコンにしてしまった方がいいのでは。






コメントを残す