
◾️視点
昨日に引き続きイベントLPをチェック。
文字の縦書き・横書きや、あしらいを活用して余計な余白を埋めるコトで、賑やかさとバランスの取れたデザイン。
■ヒーローエリア

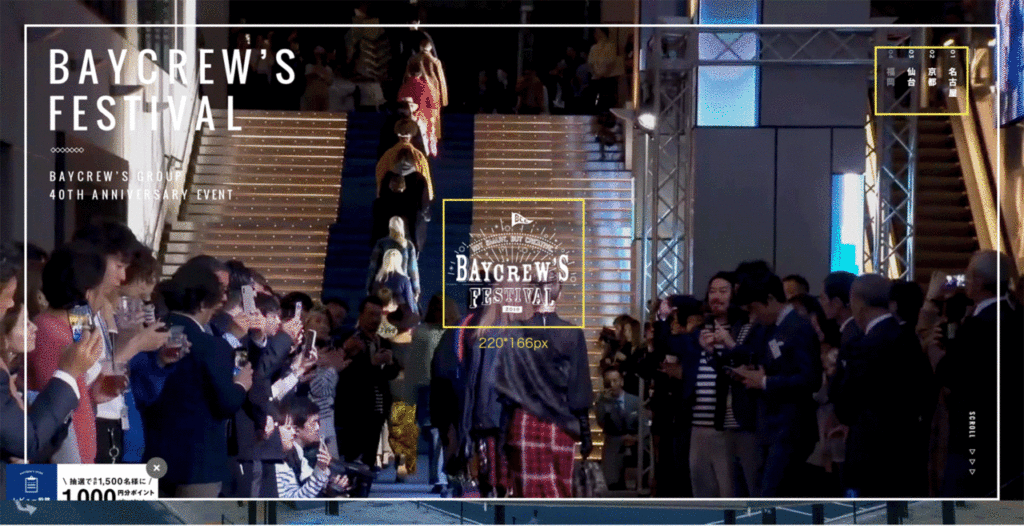
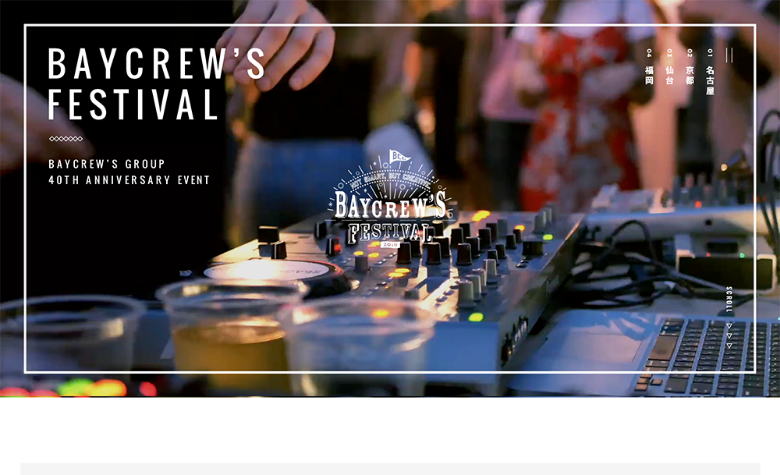
各都市・様子を流した動画が1面に。15秒程。
動画の華やかさを損なわない程度に明度を下げているので、白のロゴや文字でも十分わかりやすい。
ロゴ:220×166px
メインタイトル:80pt (くらい?)
リード文:22pt(くらい?)
ハンバーガーメニューの横に開催地のメニューをすでに置いているので
すぐに気になる都市情報を見ることができる
ハンバーガーメニュー内はシンプル。
hover時に各都市のテーマ色になる。
個人的にメインタイトルと、リード文の間のラインが
◇を並べるというシンプルなものなのに絶妙でつぼです・・・。
■謎の余白

少し余白が大きすぎ??と思ってしまった(すみません)
それとも何かの意図かな?
■各共通ルール

各タイトル:20px
→アンダーバーをつけることでリード文との差が強調されてる
リード文:14px
タイトルとリード文の余白:22px
■コンセプトエリア

他のエリアと差別化をしつつ、サイトのテイストを崩さないように?
淡い色の手書き風のイラストが背景に設定されている。
文のline-heightは2と、たっぷりめ
各段落に15px余白が設定されてる。
写真の配置が絶妙で、4枚とも左右上下同じ余白が設定されていることで
一見統一感がなさそうに見えるが違和感がない。
見出しの”but”のフォントが異なっている。
■開催地エリア

-タイトル部-
これまでのタイトルよりさらに大きく、ロゴっぽくなっている。
→一番のメインだから?
リード文を右に縦書きにすることで、以降の縦書き文字と統一感がでる
スクリーンショット 2019-10-04 16.36.24
画像の並びは上下左右ずらしながら設置。
そのため、背景のボーダー画像?もずらして配置することでよりずれ感?が出つつバランスが取れている。

写真の四角の形に沿って場所や日付、タイトルが置かれているため
縦書き・横書きがとバラバラだけど統一感がある。
さらに強調したい部分とそうでない部分の文字サイズ・太さに強弱があるためわかりやすい。
また、開催地別にテーマカラーがありアイコンの形も異なって個性が出ている。
■フッター部
キャンペーンサイトなので、フッター情報は必要最低限に。
オンライストアと公式サイトに飛べるようにするのは必須。
SHARE ON SNSの “ON”のおしゃれさよ・・・。
なんとなくありそうなボーダーも、これがなければメリハリが出ない(のかな?)
てな訳で細かく観察してみました。
余白のとりかた・感覚や、タイトルと本文の分け方に苦戦している今日この頃。
参考になりました。





コメントを残す