https://hoshinoya.com/
◎視点
宿泊施設は、施設紹介や部屋の紹介、さらには予約状況反映など様々な情報を載せるため
ユーザーが必要な情報をいかに入手しやすい設計にするかがポイントとなる。
今回は星野リゾートのなかでも、個人的に美しいと感じているサイト、星のやのサイトをチェックしていく。
(こちらもFOURDIGIT様制作のサイトです・・・//)
◎概要
星野リゾートの中でもメインである温泉施設。
圧倒的非日常感に包まれる 日本発のラグジュアリーホテル
をコンセプトに、その高級感を引き出し、非日常を感じさせるデザインとなっている。
◎ターゲット
30代〜60代の男女
(家庭持ち、または両親へのプレゼント)
◎配色
自然、高級感を出すために白(#fff)ベース。
メインカラーに薄い緑。(PC版はなし)

◎フォント
見出し:Serif
本文:hsn-zhcn-sans-light
[サイズ]
大見出し: 38px(PC)
小見出し:28px(PC)
本文 : 15px(PC)
◎余白
コンテンツ間 114px
見出しと本文の間隔 30px
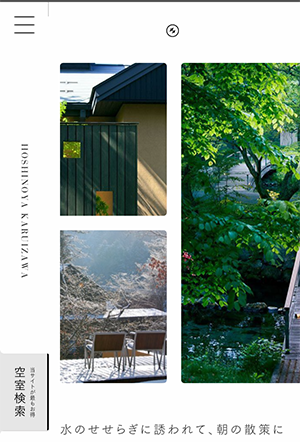
◎FV
各施設の写真が全画面でスライド式に動くデザイン。
トータル10枚で、下にはどこの施設かのキャプションがつく。
◎各施設ページ
こちらもFVは全画面で施設の写真が流れる設計。
下へ進むと、大きな見出しと文がゆったりとスペースを取って書かれている。
まるで物語を読んでいるよう。
その後も自然に囲まれながら物語を語るようにページは進んでいき、コンセプトである「非日常」へのイメージが膨らむ設計になっている。
◎あしらい
写真がスクロールするとふわっと動くような絶妙な動き。
形も様々。
円形。下には手書きの地図。

グリッド状に敷き詰められた写真
自動的にスクロールされる。

◎UI UX
左に空席検索メニューが固定で設置されている。
タップすると日付が入力でき
進むとその日付近辺の料金が一気に表示される。価格と空席状況が一気にわかる。

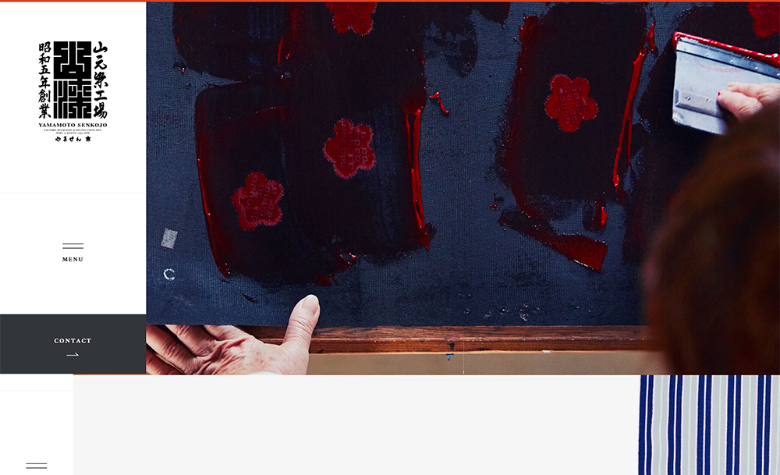
・メニュー
全画面表示。写真付きなのでわかりやすい。
表示ページは灰色になるため自分が今どこにいるかわかりやすい。
・ LOADING
ニュッとロゴと家紋(?)が現れる。
施設ごとに家紋が決まっており、家紋が順番に表示され最後にその施設の家紋になる。
・重要情報の表示→ポップアップ色
コロナ対策や情報や、お得な宿泊プランは邪魔にならない程度にポップアップで表示している。





コメントを残す