https://bucketlist.austria.info/jp/
◎視点
単に情報を提供するのではなく、ユーザーが触ることでコンテンツが重質していくUXを重視したサイトが増えてきた。
今回は、観光情報ページで、ユーザーがお気に入りすることで、コンテンツがまとめられる面白いサイトをレビューしていく。
見栄えや、機能をより利用しやすいようなデザインポイントは何かに着目していく。
◎概要
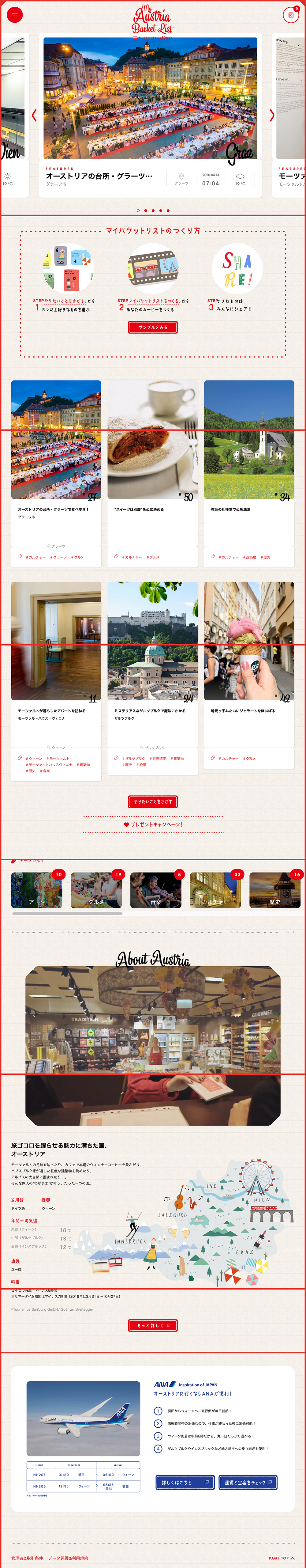
オーストリアの観光情報サイト。赤いメインカラーがインパクトを出している。
記事リストの中からお気に入りを見つけ、ユーザー独自のバケットリストを作れるという、ユーザーが体験することで魅力が増すサイト。
ANAが利用客UPを狙って作成したページか。
◎ターゲット
旅行好きの20代~30代?
コンテンツ内容や配色から、男女共に馴染みやすいデザインなのでは。
◎配色
![]()
赤が印象的で記憶に残るデザイン。
◎余白
コンテンツ間:100px , 50px
◎構成
PC版
2カラム構成。比率は
右は固定でメニューとなっている。
(右メニューのふにゃふにゃもポイント)
◎FV
特集記事がスライド。ここではタイトルのみ表示し、写真の見栄えでユーザーのインプレッションを引きつける狙いか。
周りには、現地の天気、気温、時間が。
◎マイバスケットリストの作り方
イラストを流すように設置。サンプルも設置されているのでわかりやすい。
◎About Austria
写真のフレームのような枠の中で、動画が再生される。
スマホでも表示されていることから、データ軽量化に優れていることがわかる。
下のイラストもキュート。若干動くところも工夫されている。
ここで着目したいのが文字組。イラストに合わせて、各行の文字数が工夫されている。(PC版)





コメントを残す