https://www.marusanai.co.jp/tonyu-ice/
◎視点
ブランディングに興味がある。その中でもWEBサイトは商品のイメージをガラッと変えて見せることができる手段となる。
今回は、「健康志向」という堅苦しい豆乳のイメージからいっぺん、
手軽で美味しいアイスが作れるというブランディングがよくできていると感じたこちらのサイトをチェック。
◎概要
豆乳でアイスが作れることを周知させるサイト。
アイスレシピを周知させ、豆乳をより身近な物に感じさせる。
目標を達成させるために、パステルカラーや手書き文字・イラストを扱うことで、身近で温かみのあるデザインを出すことができている。
◎ターゲット層
健康志向の高い女性
若い層:パステルカラーを用いて、身近さを出す。
◎配色
豆乳を連想させるベースカラーと、3色のメインカラーから近似色が画像に用いられている。
![]()
◎余白
コンテンツ間:60px
見出しと本文の余白:36px
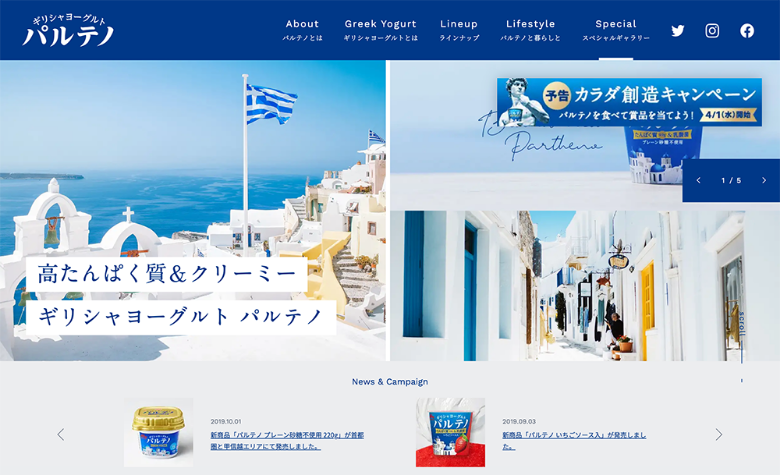
◎FV
PC版:3ジャンルごとに写真が1つ用意され、スライドされていく。
SP版:1ジャンルごとに3つの写真
タイトルが上部端とくっついていて今ドキ風。
見出しは最初下部にあるが、スクロールでそのままstickyで上部へくっついてくる。
◎お品書き(PC)
FVで流れた写真が一覧となり並ぶ。中央に見出しというデザイン。
hoverすると番号が表示される。
※SPはFVがお品書きになっている。

◎基本のき
手書き風イラストでポイントを紹介。柔らかさが出る。
微かに動くのも可愛い。

◎5つのルール
見出しが可愛い。

重要な注意事項は白で囲まれている。

◎フレーバーランキング
単に写真を並べるのではなく、模様をつけたり、ランキング形式にしてアイコンを並べるなどの工夫をすることで興味を沸かせるデザイン。
クリックで公式の商品ページへ飛ぶ。

◎レシピメニュー
全画面表示。
写真を大々的にのせ、作り方は小さめ。写真で印象を残す戦略?
パステルカラーが背景となっており、パキっとした印象に。
メニューの手書き文字がとても可愛い。ここでも手書きのイラストが。
次のメニューに飛べることを示唆するため、矢印アイコンが左右に設置されていたり
下にはその他メニューのサムネイルが一覧で出ている。

◎あしらい
・端に寄る見出し
・ふにゃふにゃの図形
・見出しの縁取り番号が手書き風。
・メニューの手書き風見出し
◎UI / UX
・グローバルナビ
スクロールでコンテンツが表示されると、コンテンツグローバルナビのコンテンツ名の場所にアイコンが推移することで、現時点でどこにいるかがわかる。
・スライダー
左右の矢印アイコンは番号付き。下のサムネイル一覧。





コメントを残す