https://aleksfaure.com/
◎視点
[2020年のトレンドを追う: 流体シェイプ]
基本的なデザインはもちろん、トレンドを追う目・意欲を鍛えなければと思い、ここ数日はトレンドを取り入れたサイトに着目してみる。
第一弾は、昨年も良くみた[流体シェイプ]。
ここ最近は、流体シェイプの図形を背景として使用するデザインを良くみる。
中でも、今回は流体シェイプが特徴的で、スクロールするとシェイプも変化するこのサイトをチェック。
◎概要
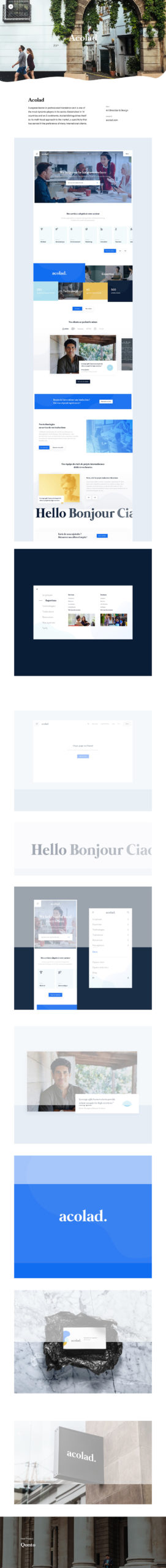
アートディレクターのポートフォリオサイト。個人的に去年見つけて以来大好きなサイト。
画面いっぱいのページ固定で、建物ごとに画像が切り替わり、詳細ページに移動するという構造。
◎FV
画面いっぱいの流体シェイプに画像が埋め込まれている。
見出しの文字は白背景と流体に被さるようなずらした配置。ジャンプ率も大きく読みやすい。
画像が切り替わるごとに左のプログレスバーの数字が変更する。全体でどれだけあり、今がどこかすぐわかる。
ABOUTを押すと、画像とシェイプがスッと切り替わり、サイトのABOUTに切り替わる。(これも100vh)
左のxxを押すと戻る仕組。
メニューはABOUTのみ。ミニマリズム!!!
◎詳細ページ
VIEW DETAILを押すと、流体シェイプが一気に幅100%に変化し、スクロールで詳細がみれるようになる。

◎まとめ
ただ流体シェイプを背景として使用するだけでなく、クリックすると一気にシェイプが切り替わることで、流体シェイプを活用されていて印象にのコツデザインだった。
メニューは極力省くなど、ミニマライズ化されたデザイン。
見ていて飽きないデザイン。




コメントを残す