またもやお久しぶりです。気づけばデザイナーになって4年が経とうとしています。
デザイナーとして技量も上がって、プライベートでは2年前に結婚し母になりました。
育児奮闘中ですが、変化の激しい業界で産休後もついていけるように隙間時間に勉強していこと思います。とはいえ限られた時間の中で1つに時間をかけすぎると全然進まないので、要点だけをまとめていきます。スローペースですが…よろしくお願いします(誰に言ってるんだ)
今回は原点に戻るために「セゾンカード」のページを検証。
尊敬してやまないQUOITWORKS のムラマツさんがトレースにおすすめしていたこのサイト。
ベーシックなデザインに施された細かな配慮などを見ていきます。
ポイント
・情報の多い中でもユーザーが見やすいように整理がされている
・情報の可変があっても全体クオリティが落ちないデザイン
・幅広い年代でも見やすいデザイン
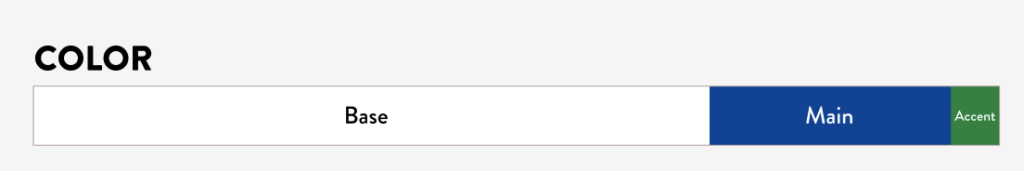
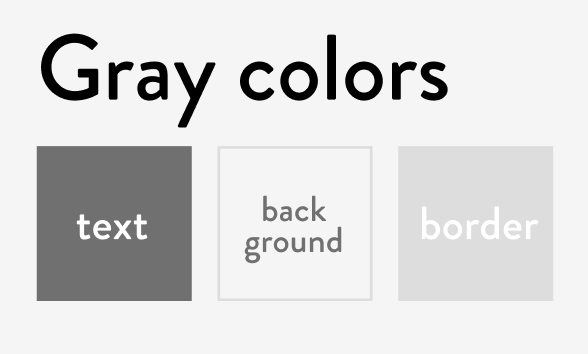
色構成


グレー色もテキスト・背景・線で分類されてます。
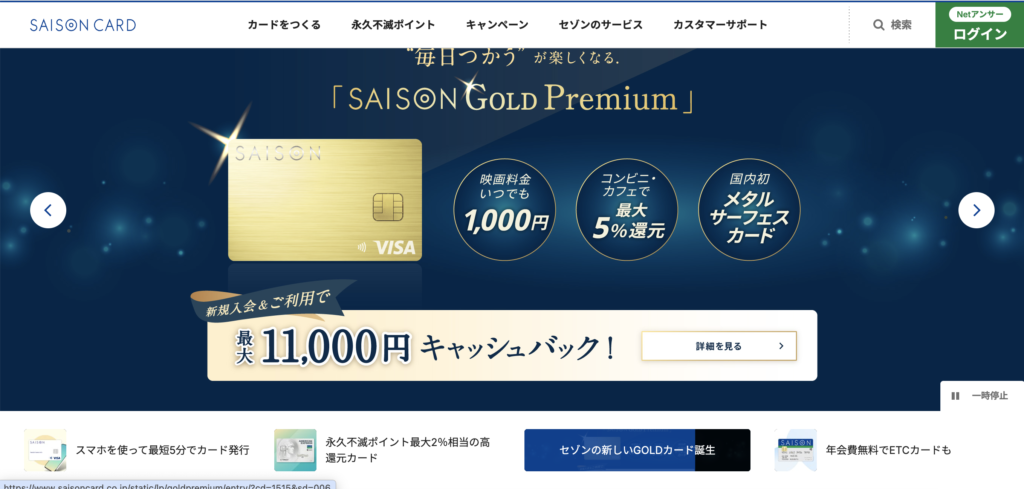
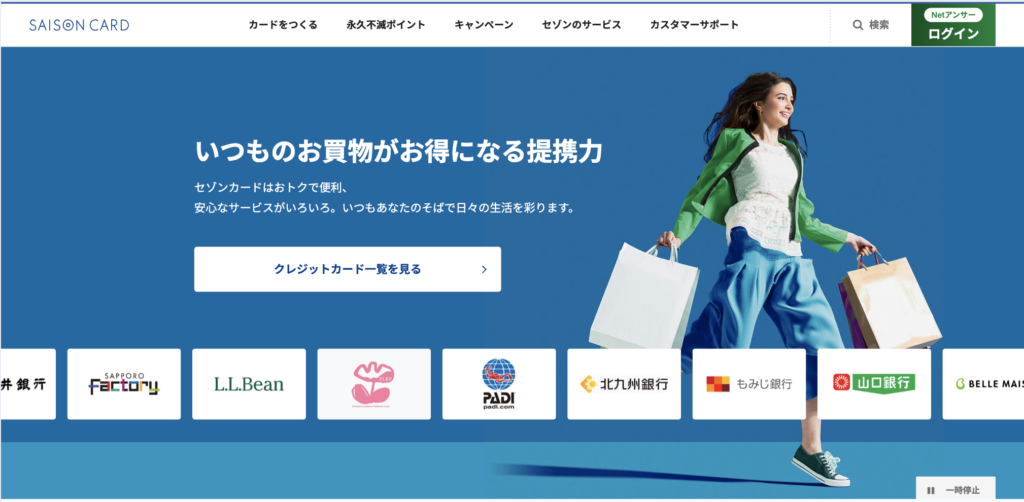
メインビジュアル

見逃されがちな2枚目以降のスライダーにも注目がいくように、メインビジュアル下に表示中のスライダーとその他のスライダーのサムネイルを配置。サムネイル自体がプログレスバーになっているとこもわかりやすい。
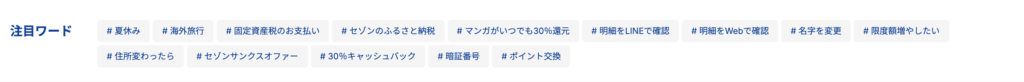
注目ワード

様々な特典のつくカードの魅力が一目でわかるようにキーワードを羅列し興味を引く。
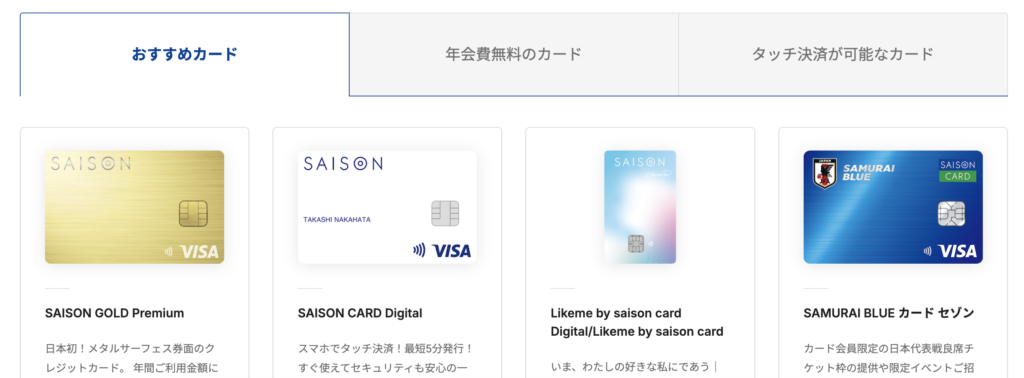
タブ切り替え

種類の多い製品を紹介する際はカテゴリーごとに分けてタブ切り替えが良い。
タブは大きく、幅広い年代でも扱いやすく配慮されている。
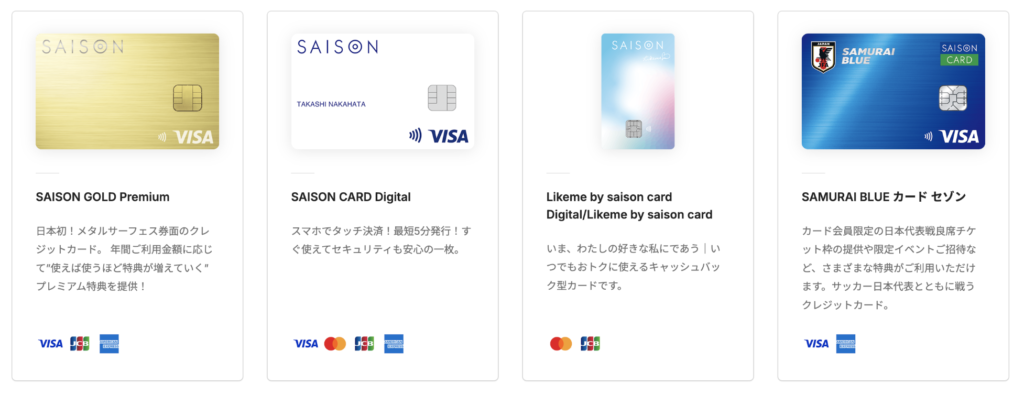
特徴

種類が多く悩みがちなカードを特徴ごとに分類。種類の数が記載される細かな配慮。
提携企業

単調な色合い、デザインの中でこのセクションは爽やかなブルーを使うことでデザインにメリハリが。人物写真を背景に入れることでユーザーの注目も惹きつけます。
企業ロゴが入ると信頼度がグッと上がりますねー
シャドウの使い方

カードの画像にシャドウがつくことで重厚感が増してます。

ボタンにも薄くシャドウが。
まとめ
全体的なコンテンツが綺麗に整理されていて、かつ見やすいデザインに整えられています。
その背景にはユーザー目線に立ったUI設計や適当な余白の設定など細かな配慮が不可欠。
階層に応じた見出しのサイズなども綺麗に統一されていて、ユーザーが見る際に迷いのないデザインになっています。
改めてWEBデザインの基礎に立ちかえることができました!
Figmaでトレースも実践中。今回はバナーもトレースしていこうと思います。
できたらURL共有予定。


|京都に誕生したkoeのドーナツファクトリー-www.koe_.com_-1200x646.png)

コメントを残す