幅広い事業を展開する会社のコーポレートサイト。
https://www.fujitaka.com/
その事業の幅広さから、見やすさ、導線がが大きなポイントとなる。
また、ロゴを主軸としたあしらいも注目ポイント。
最近は一ファンであるM-HANDさんの制作サイトをよく見ているので、その一部を研究してみました!
WORKS紹介ページ
要件定義
Who:ターゲット
30〜40代 事業に興味のある社員
デベロッパー?
What:サイト制作の目的
・事業内容の紹介
・顧客の獲得→問い合わせ・資料請求・ネット通販の売り上げUP
Why:なぜ自社のWebサイトを利用するのか?
デベロッパー関連の企業が自社事業に取り入れるサービスを調べるため
When:いつWebサイトを利用するのか?
勤務時間(日中)
How:どのような環境でWebサイトを利用するのか?
勤務中であればPCからの閲覧がメイン。営業の多い写真だと通勤時間内に見ることもあり得るのでスマホでのみやすさにも注力する
特徴
各種事業の見やすさ
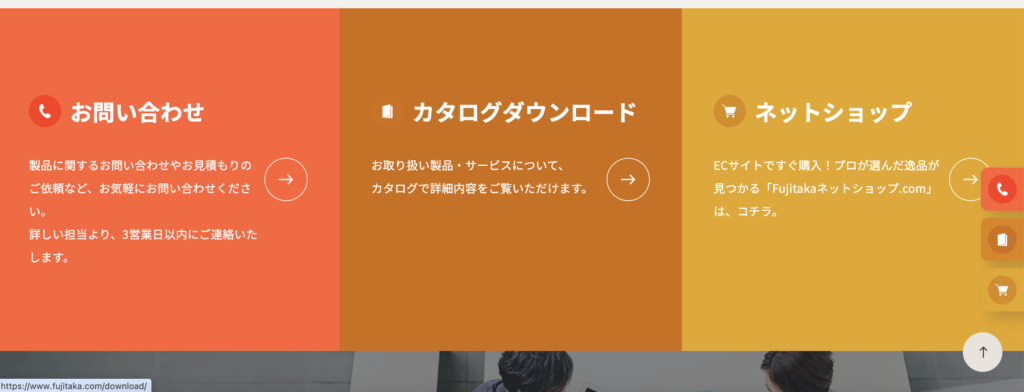
事業の幅広さから、各製品や事業へ注目が行きやすいような導線・UIの工夫がなされている。

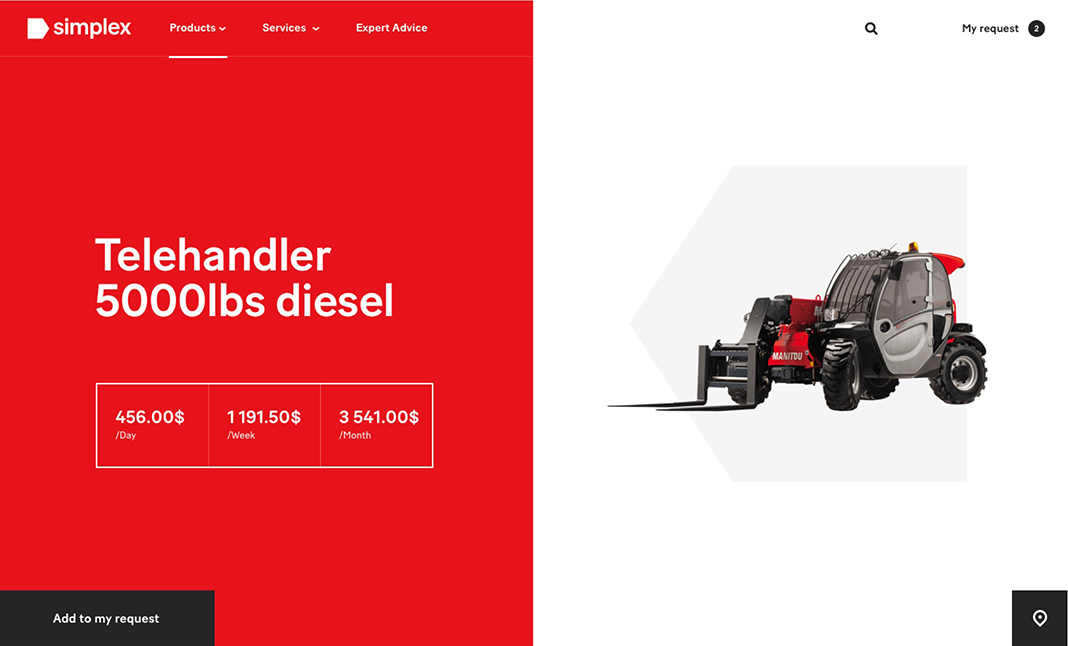
製品紹介は、単に写真を載せるのではなく、製品特設サイトのバナーを配置することで注目しやすい工夫が。

製品・サービス紹介では、目的別で探せる導線を配置。また、キーワードで検索もできる。

事業の幅広さ紹介では番号を振ることで、その幅広さを一目で把握することができる。
ロゴを基盤としたあしらい
ロゴに使われているオレンジを基調としたオレンジベースの配色で馴染みがいい。

タイトル上の螺旋はロゴからヒントを得て作成されたそうです。
背景に使われている傾斜もロゴから?
丸みを帯びた図形で構成されたサイトは発想の柔軟さを視覚化しているそうです。
会社のスローガンやキャッチコピーから全体の雰囲気を視覚化する工程は必須ですねー
その他特徴
写真が多く用いられたFV

FV一画面に数種類写真を配置することで、一目でその会社の雰囲気が掴める。
最近のコーポレートサイトで多く見られる手法。スライダーはユーザーが最後まで見てくれない点を考慮。写真の並べ方は今後いろんなサイトを参考にし、手法の引き出しを増やしていかねば。
CV

常にCVボタン3つが追従している。アイコンのみでも意味が把握できるのコンパクトなつくりになりユーザーに不快感を与えないデザインになっている。

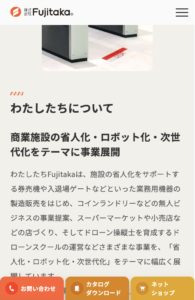
モバイルは下部に固定されるデザインに。


会社名を用いたあしらいをしようすることでインパクトと共に社名を覚えやすくするのが狙い?
下層ページも注目ポイントたっぷりですが今回はここまで!




コメントを残す