大企業の飲料サイト研究PART3
ここまで来たらアサヒビールもやるしかないでしょ・・・!
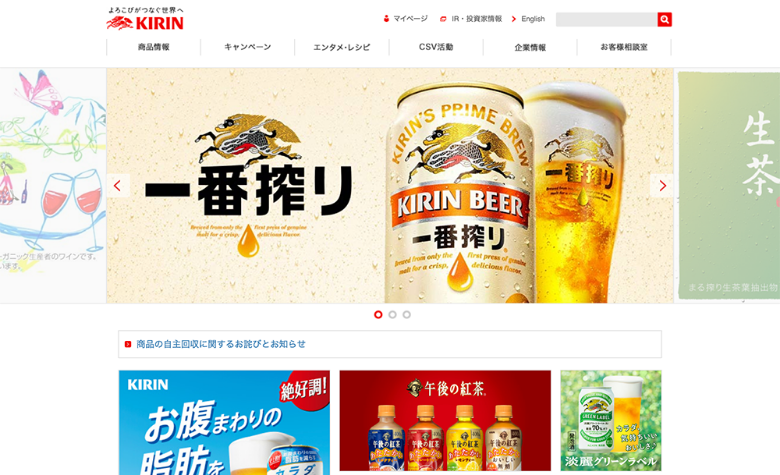
サッポロビール・キリンと比較することで、よさやポイントが捉えてきた気がするぞ!
◾️大まかなレイアウト
HERO部 > お知らせ > 商品紹介 > アプリ紹介 > お得なキャンペーン > おすすめコンテンツ > ニュースリリース/新着情報 > FOOTER
コンテンツ幅 1024px (hero部のみ100%)
グリッドに沿ったデザイン(コーポレートサイトおなじみ。)
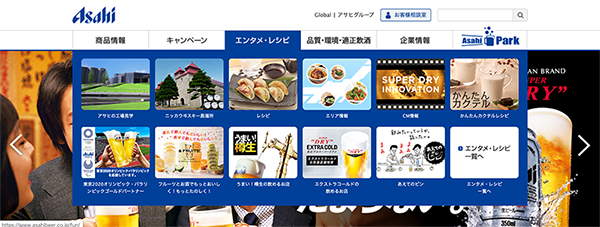
・ナビゲーション
すべてプルダウンメニューを起用
◎すべて画像で表示していることで一目でどんなコンテンツなのかがわかる。
→コンテンツの多いコーポレートサイトではとても見やすい!

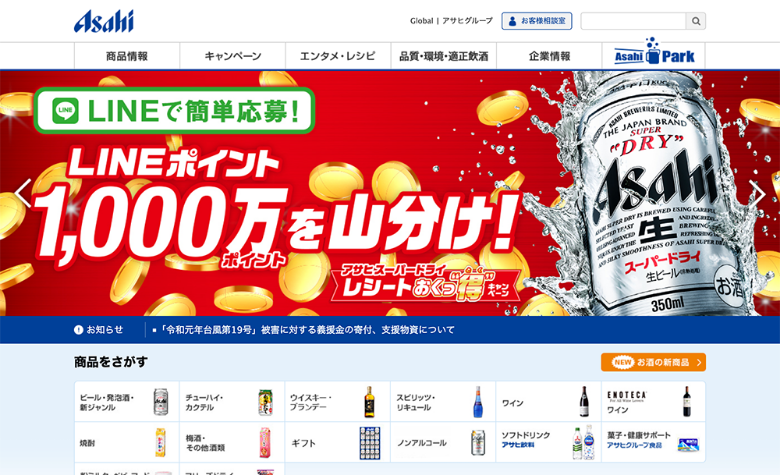
・HERO部
もっともユーザーの視点が集中する部分のため幅100%でインパクトを出している。
(中村倫也見たいな上司いないかn)
・商品紹介
ジャンルごとに区別。代表商品写真をのせ、左に文字。
右上に新商品紹介ボタンを置いている。オレンジの配色から目立つデザインとなっている。
クリックすると、各ブランドの画像が表示される
(個人的に、商品に合わせたデザインになっていて見ていて楽しい。)

・お得なキャンペーン
バナーのみでもキャンペーン内容がわかる優れたバナーデザイン。
・おすすめコンテンツ
画像内に表題を入れることでスッキリしたデザインに。
■余白
サッポロビールと比べると少し狭い印象。
■配色:会社を象徴するサッポロビールのデザインがそのまま配色になっている。
メイン:青 アクセント:黄色





コメントを残す