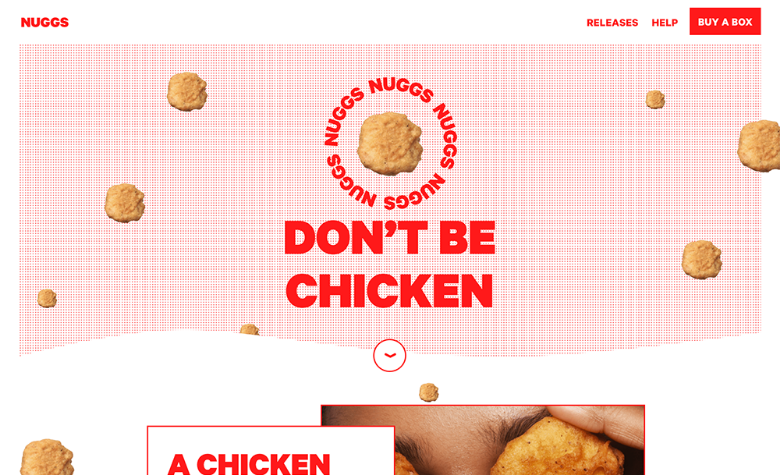
トレンドであるダイナミックなフォントが特徴的なサイト。
画像メインで細かな説明分は省き、伝えたい要素を大々的に示したデザイン。
アパレルブランド Awwwards受賞作品
◾️大まかなレイアウト
HERO部 > 新着情報 > ギャラリー(動画 / 写真) > FOOTER
グリッド上に沿ったデザイン。
文字の大きさを活用して空白の区切りを見せている。
・ファーストビュー
敢えて大きい文字で半分ほど占めるという大胆なデザイン。
タイトル下の新着情報の見出し文字幅が綺麗に揃っているので、3つカテゴリがあることが容易に推測できる。
写真の頭だけ見えることでスクロールしたくなるところもポイント
(流石に文字だけだと見る気なくすよな・・・)
・ギャラリー
hover時にポイントの拡大写真が表示される。
・FOOTER
文字が流れるデザインもここ最近よく見るトレンド。
上下に線を入れてリボン風(?)に見せるのも、文字であしらうデザイン法として参考になる。
■余白
文字が大きい分コンテンツ間の余白も大きい。
字間や行間は窮屈なイメージ
■配色:黒
フォントの力強さを生かしたパキっとした印象。
背景は真っ白ではなく若干クリームがかっている(#f7f7f5)
◾️文字組
フォントSuisselentl
47px > 38px > 24px(標準)
■あしらい
線のみ!!
あとはタイポグラフィで整えてる!
◾️外せないポイント
文字のデカさ!!!!(どーーーーーん)
文字も画像も少なくシンプルなはずなのに印象抜群なサイトですこと・・・




コメントを残す