ついついスクロールしたくなってしまう、心を掴間れるサイト。
写真に併せたアニメーションや絶妙にずらして配置された要素がとても魅力的。
グリッドをはずしつつ、規則性を保ちつつある独特なデザインも必見。
◎大まかなレイアウト
画面いっぱいに広がる写真や、写真から少しずらして配置されたあしらいがとても魅力的・・・!
写真、要素がずらされて配置されている。(ノングリッド?)
一見写真は不規則な形に見えるが、反転したものなど、規則性もみられる。
HERO部(新着情報含む) > 商品について > 価格 > 食べ方 > こだわり・ロゴ情報 > 店舗情報 > NEWS > CONTACT > FOOTER
店舗情報以外は1ページ完結
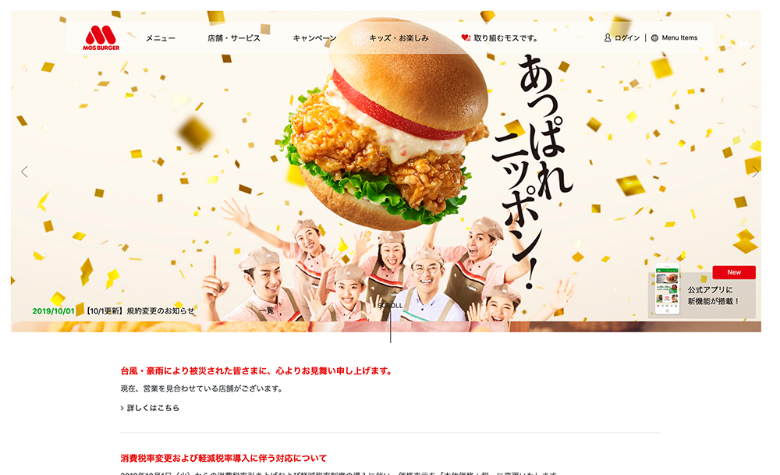
・HERO部
画面いっぱいに広がった写真が特徴的。
敢えて商品は右に配置し、左をメインカラー・半透明で塗ることで
写真が際立つようなデザインになっている。
新着情報のアニメーションも独特でかっこいい・・・
・商品について
見出しと分にたっぷりの余白。
全画面の写真に斜めあしらいが施され、青の間に文字を配置。
写真・背景の斜めのデザインと、文字の平行がアンバランスだが面白い。
見出しを半透明の長方形を背景とするデザインや写真の形、文字を半透明で重ねるといったデザインがとてもチャーミング
・PRICE
背景は商品の袋と統一。
左上、右下に設置された数量・価格も特徴的。
離れた位置あり、デザインルールできにはタブーなのだろうが、統一性があり、目立つ配色にもなっているので統一感がある。
・食べ方
背景の柄に合わせて右下に下がっていくように配置されている。
→自然とスクロールしてしまう仕組み。そうすることで、次の項目もみれるからユーザーの離脱立を低くする?
シンプルなイラストで表現することでわかりやすい。
・こだわり・ロゴ説明
文字を背景として設置、上から縦書きで見出し。斬新だけどお洒落・・・
白黒画像はhoverでカラーに変換ずらして配置されてるのも素敵。
(でも余白は均一)
・NEWS
線はないが画像とテキスト幅、サイズでまとまりが綺麗に見える。
・FOOTER
商品写真に黄色でオーバーレイされた画像がお洒落・・・。
どこかで取り入れたい。メモメモ。
◎余白の多さ
たっぷりともつことで、写真が際立つデザイン。
背景が斜めなのでコンテンツ間にさらなる余白が保たれている。
文字間や行間にもゆとりがある。
◎視点を誘導させる工夫
スクロールと共に画像・要素が出てくるアニメーション
斜めの背景もスクロールを誘導させる
◎配色
メイン:黄色 文字・アクセント:黒
◎フォント
日本語:遊ゴシック 英語:Rockwell W01
92px > 72px >44px > 22px > 14px >
◎あしらい
文字後ろに図系や文字を重ねるなど、重なり方が特徴的なあしらいが盛り沢山。
画像上に半透明文字
斜めの背景
写真のずらし方、形
海外出店も豊富のため、言語選択が可能。
店舗情報は固定ボタン





コメントを残す