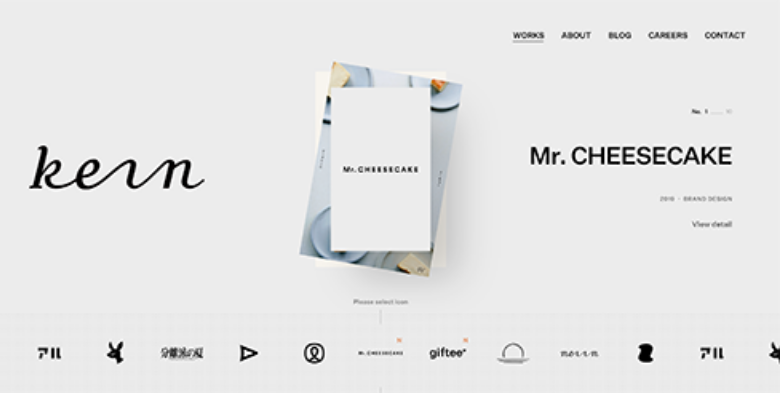
コーポレートサイト。
トップページからこれまでの作品が紹介されている。
スクロールするたびに、作品が切り替わり、クリックで詳細ページへ推移する形になっている。
この手のデザインのサイトはモバイルだと重くなりがちなので、アニメーションを無くして縦スクロールになりがちだけど、
このサイトはモバイル版でもアニメーションを保ちつつ、速度も重くない !
名刺のようなサイズのカードが切り替わる動きがとても面白い、
背景は白、余白も多い分、カードに目がいく。
スマホ版のドロップラウンメニューの動きも面白い!
<<作品ページ>>
クライアントや携わった人々 / 概要 / コンセプト / ロゴ / カラースキーム /
などのコンテンツがシンプルかつ明確に乗っていて見ていてスッと入ってくる。
スクロール時の斜めからフワッと上がってくるアニメーションも特徴的。
個人的にアニメーション要素の多いサイトは見てて少し疲れる床があったが
このサイトはアニメーションのバランスがとても取れていて素晴らしい・・・。
css awardでpickupされてたからよく見たら、Super crowdsさん制作なのですね・・・さすが。





コメントを残す