https://happyegg.com/
◎視点
海外のweb業界は日本の3年先を進んでいる
と聞いたことがある。正直なところ、私も心ときめくのは最先端技術やトレンドを駆使した海外サイトであり、いずれは、最先端の技術を取り入れた、人々の心を動かすサイトを作成したいと切望している。総合的に優れてると感じたこちらのサイトをレビュー。
◎概要
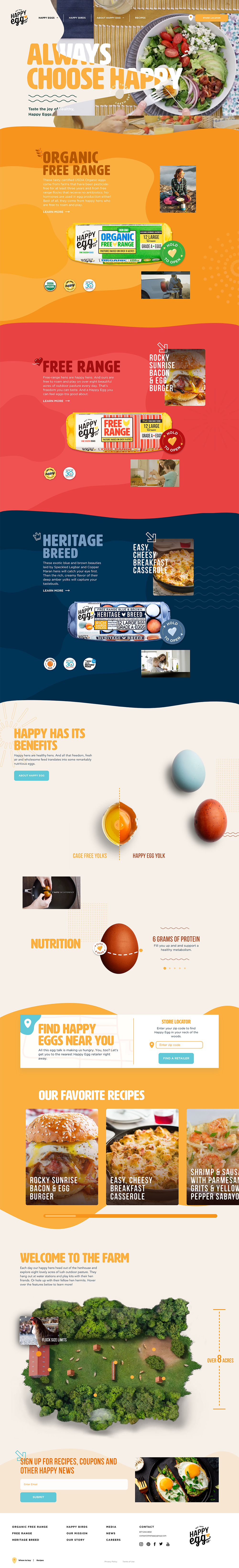
卵のサイト。
卵なんてどこも一緒と思われがちだからこそ、他の卵と比較した強みを、デザインの力で引き出した優秀なサイト(完全なるしばこの独断。)
多彩なアニメーションや色使いを用いることで親近感や好奇心をそそるデザイン。
各特徴を羅列するデザインは難しいが、ここでは情報の取捨選択や、余白や配色バランスが絶妙で、情報が入りやすく見ていて飽きないデザインになっている。
◎ターゲット層
子育て世代の主婦(夫)層→30〜40代
◎配色
黄色の近似色を使用。目立たせたいところに相対色のブルー。
![]()
※各種類紹介は、テーマ色ごとに近似色でデザインされている。
◎フォント
見出し:hwt-artz
→PC:75px / SP:48px
本文:Avenir
→PC 共に17px
◎余白
コンテンツ間:90px
見出しと本文の間:10px or 20px
◎FV
左半分にキャッチフレーズ、右半分だけ画像という2カラム風のデザイン。
(PC版は動画)
後ろの白い背景が波のように動くデザインが卵を彷彿させる。
◎特徴説明

各品種ごとに色が分かれていて、すぐに3種類の品種があることがわかる。
各特徴をアイコン化することによって、利点の多い風に見せる。
具体的な説明ではなく、リスト化することで情報が入りやすくなる。
アニメーションでパックが開く動作も面白い。
さらに下部にレシピを載せることでさらに購買意欲を高める。
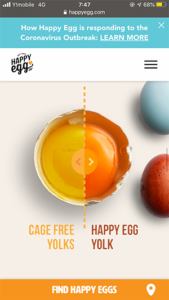
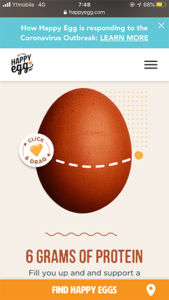
◎各アニメーション

アニメーションを交えて一般の卵と比べていかに優れているかを視覚的に訴えるデザイン


ユーザーが自発的に動かすことで、商品の強みを情報を紹介していくデザイン
◎UI/UX
★ボタン
・PC版では販売店のボタンが追従してくる仕組み
・特に押して欲しいボタンは補色を使用。
★アニメーション
動作が軽く、モバイルでもサクサク動く。
もちろん、ユーザーが動かしたくなるような仕掛けが豊富。
★レシピページ
→上部に印刷ボタンがあるので、らくらく印刷することができる
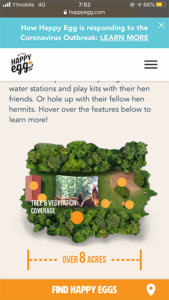
◎あしらい

FVでも特徴的な、波の形は
下部の背景や見出しにも活用。
柔らかさと卵さ(?)をだしている、





コメントを残す