https://nrmd.jp/
◎視点
見る側もハードルが高いと感じてしまう医療系。
今回は、その中でも医療系システムを紹介するページをレビュー。
いかに、そのハードルを下げつつ必要な情報が得られるデザインにすべきかに着目してサイトレビューを行う。
ちなみに、こちらもずっとチェックしている4Digitさん制作サイト。
◎概要
再生医療等製品の研究開発を支援するデータベースを提供する、再生医療データ登録システムを紹介するサイト。
医療系システムという難しそうな情報を、デザインの力を駆使し、情報の入りやすい設計がされている。
◎ターゲット
40代後半〜60代
医療関係の管理者、役職
◎配色
![]()
寒色を用いることで、医療系の硬さを表現。
グラデーションを駆使することで科学的要素や、未来感を感じる一方で、柔らかさも出している
◎フォント
HiraginoSans
大見出し:44px(PC) / 23px(SP)
小見出し:24px(PC) / 19px(SP)
本文: 16px(PC) / 12px(SP)
◎余白
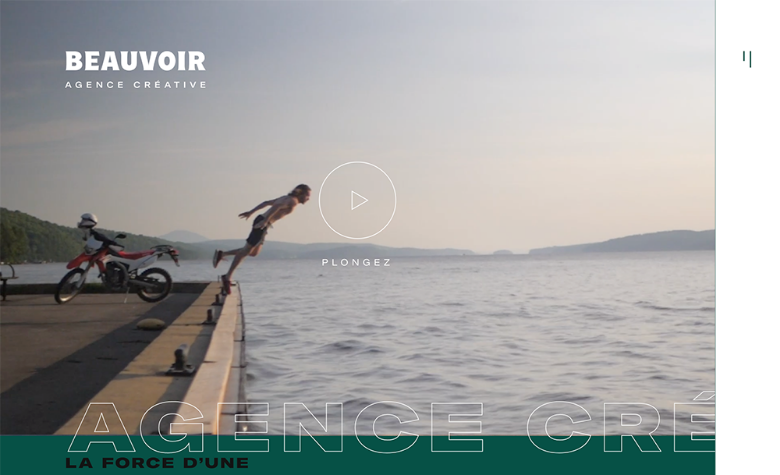
◎FV
キャッチフレーズを目立たせるデザイン
背景アニメーションや、右下の写真のアニメーションが、生き物を彷彿させる。
すぐ下に、協賛企業で有名企業を載せることで、信頼性が一気に上がる
◎NRMDについて
あえて特徴の文をグラデーションにしている
◎特徴紹介
ブラーくんグリッドで、1つ目の文は右より、2つ目の項目は左よりとバランスを取られたデザイン
背景がほとんど変化のない白だが、見出しをグラデーションにすることでバランスが取れている
◎実績
このような、使用する人が限られるようなサービスはとくに実績を載せることで、その需要や信頼性を証明できるので不可欠な情報と捉える
◎お知らせ
うっすらとした影や色の使い方が絶妙。
日付をあえて枠から外す。見やすい。

◎あしらい
フニャッとした模様や動きが特徴的。
生物のような印象を与えて、医療系のイメージを出しつつ、柔らかさを演出。
その中でも 色を紫という寒色を使い、グラデーションにすることで引き締めを出し、医療というイメージを引き出されている。
硬過ぎず、軽過ぎず、テーマに合ったデザインだと感じた。





コメントを残す