◎視点
アプリ紹介ページは、アプリの紹介をいかにシンプルにキャッチーに見せるかがポイント。
どのような角度から見せて、ユーザーDLにつなげるかのポイントに着目する。
なくてもいい要素は極力省いたミニマムデザイン。
そうすることで直接的ユーザーに情報を伝えられる。
◎概要
タクシーを呼べるアプリの紹介ページ。
アプリの使い方はもちろん、著名人のレビューや、タクシーの信頼性などを紹介。
◎ターゲット
20~40代 男女
◎配色
オールマイティーな年代、性別に馴染みやすいシンプルな配色。
青色が爽やかさを出し、操作が簡単な安心感を与える
![]()
◎フォント
Relative
大見出し:32px
小見出し:26px
本文:16px
◎余白
コンテンツ間: 90px
見出しと本文間:35~40px
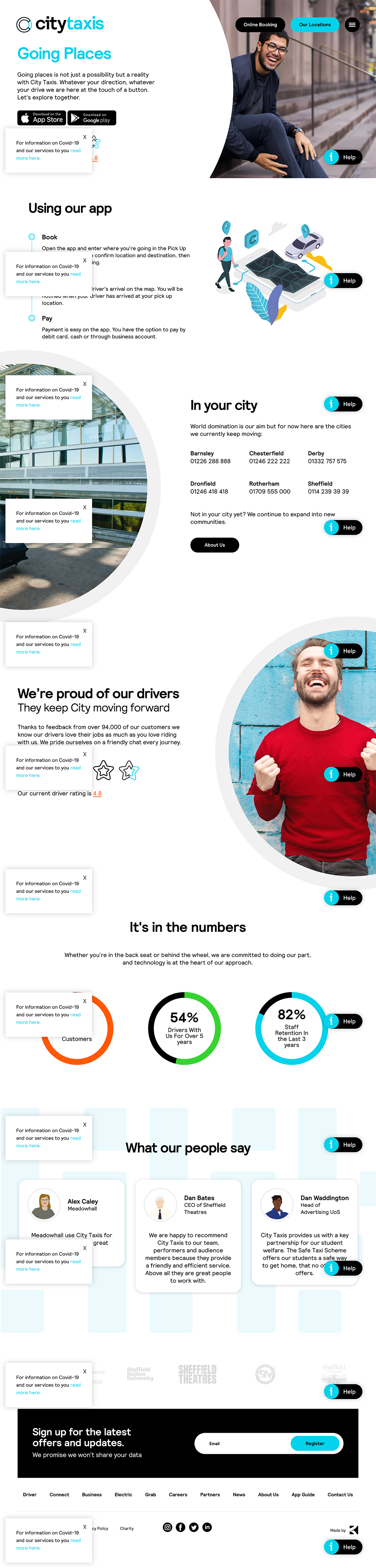
◎FV
(モバイル版)
1番上に画像ではなく、キャッチフレーズと本文を記載。
いきなりアプリボタンと、レビュー数を掲載することで、アプリ紹介のサイトということがわかる。
すぐにサービス内容を知りたければ、最初に見出し本文を軽く読むだけで、アプリDLする人もいるという判断からか。
(PC版)
左右に画像。
丸みを扱うことでスマートさや柔らかさを演出?
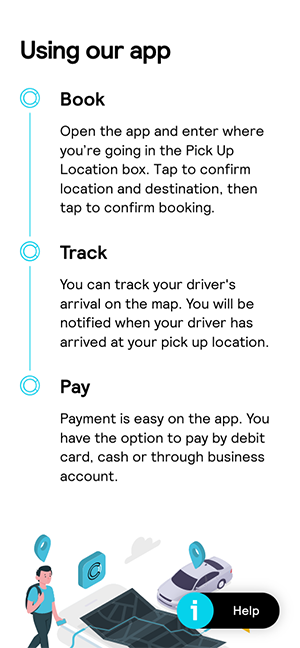
◎操作方法
3ステップなので、”STEP”や番号をいれること省き、◎でマークをつけて、段階を踏んで説明するデザイン。
なくてもいい装飾は省く、まさに、ミニマムデザイン!!
昨日に引き続き、こちらもここ1年でよく見かけるイラストを使用。

◎対象地域
文字サイズの変化はないが、太さと余白でジャンプ率をつけることでみやすい。
ミニマムデザインのため、文字サイズを変えるとかえって醜い。
◎信用性の向上
・データ表示
ユーザーが気になるような点をパーセンテージで見せることで、
信頼性の高いサービスということを一見で認識させる。
・レビュー
実際の著名人のレビューを掲載することで、信用性をあげる。
下には大手企業も活用していることをアピール。





コメントを残す