◎視点
「ユーザーが把握しやすいサイト」が重要というが、
ここ最近の海外サイトは、文字数が少なく、ビジュアルで訴えるものが多い。
どのようなジャンルのサイトに、このような見せ方が適切なのかも考慮しつつ
文字情報を最小限にしたデザインについて見ていく。
Awwwardsノミネート作品
◎概要
ベトナムの家具工場のサイト。
最初はセラミックを中心に製造していたが、そのノウハウと品質管理のよさを生かし家具を生産に着手。
サイトでは、メインビジュアルや、商品写真など、ビジュアルをメインに見せている。
◎ターゲット
品質の高い資材を扱う商社・小売メーカー
→品質の高さや洗礼さを出すためにシンプルかつ印象に残る見せ方が重要
◎配色
◎フォント
SharpSans
見出し:48px 本文:14px
◎余白
見出しとコンテンツ間:91px
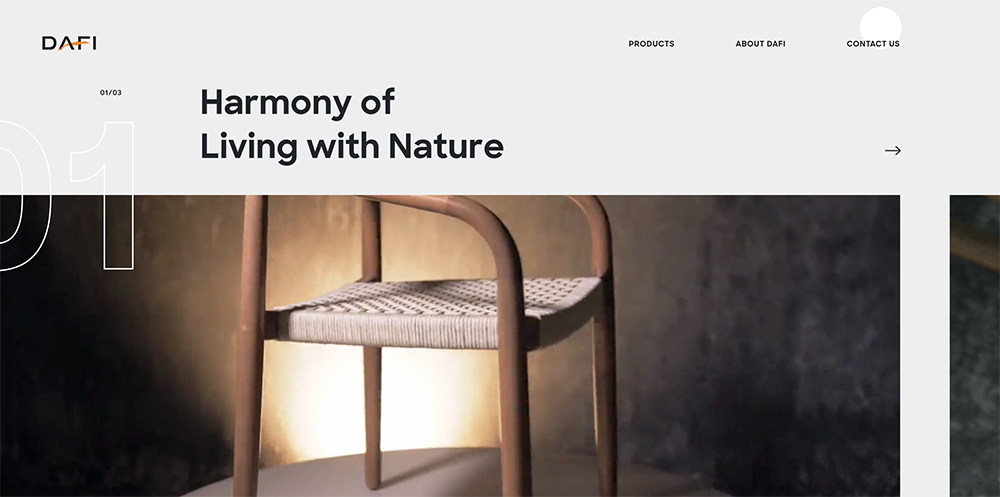
◎FV
PC版では、縦スクロールなしのデザインとなっている。
工場の様子の動画、商品写真、資材の写真をスライダー式に画面いっぱいに表示。
各スライダーが各メニューコンテンツに飛ぶようになっている。
◎PRODUCTS
カテゴリーをHoverすると写真が流れる。
飛んだ先の正方形写真は等間隔で左右ズレて表示される。
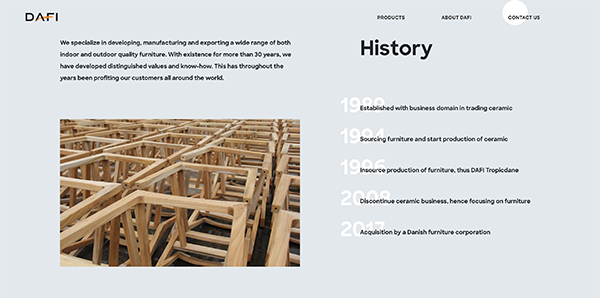
◎ABOUT US
見出しと本文、写真の配置が綺麗。

◎アニメーション
スクロールすると、ぬるっとズレて動く動きが面白い。
メニューへカーソルを動かすと白いポインタが表示される。
◎まとめ
スタイリッシュでかっこいいなぁ、とただただため息。
「商品をうまく見せる」という狙いだからこそ、このようにビジュアルメインで訴えれるデザインだけど
これがアプリ紹介とかどうしても文字が必要なサービスだと難しいんだろうな・・・
今架空の団地兼商業施設サイトを作っているが、情報をどこまで全面的に出すかに苦戦しているので、今後も見ていく。




コメントを残す