http://aminomason.jp/
◎視点
お洒落なブロークングリッドをいざ作ろうとしても、なかなかピンとこない。
今回はブロークンレイアウトのポイントに着目してこちらのサイトをチェック。
◎概要
シャンプー・リンスブランドのサイト。
無色な商品デザインと、サイトに素材の写真を組み合わせることで、オーガニックで髪に優しいというイメージが出る。
太いフォントを文書にも、あしらいとしても用いることで、インパクトを与え力強いデザインに。
◎ターゲット
20~30代女性
美容意識が高い人々/オーガニック製品が好きな人々
◎配色
白ベースのモノトーン。素材写真のインパクトを出すために、他の色はトーンが低い色を使用している。
◎余白
要素によって様々だが、上下は統一。
◎フォント
KelptA1
[PC] 大見出し:64px / 小見出し24px / 標準:16px
[SP] 大見出し:40px / 小見出し:20px / 標準:12px
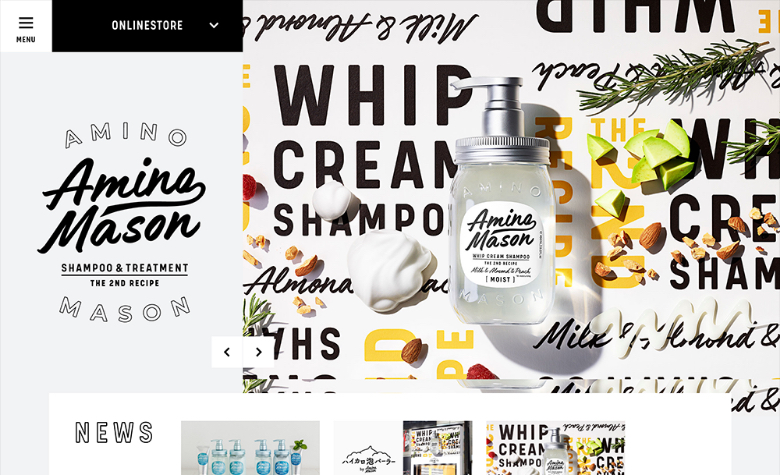
◎FV
1:2の2カラムデザイン。右が商品写真でスライダー的に切り替わる。
商品写真の背景に、素材の写真や、太めのゴシックであしらわれていて、インパクトのある力強い画像。
左は固定で大きくロゴを配置している。
◎UI / UX
上部にECページへ飛ぶためのボタンが固定している。ECサイトも、Rakutenか@cosmeを選べれる。
◎NEWS
FVに被せるように設置(PC版)
使いたい技・・・
下の写真もスライドでヌッと動くのが良い。
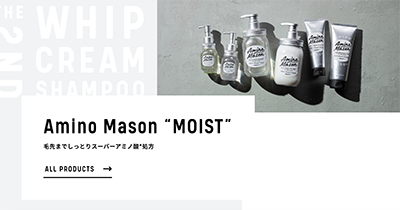
◎PRODUCTS
ブロークンデザインの見せ所(?)
1:2に別れており、画像の隣は、文字のあしらい。スクロールするとこれもヌッと動く。
テキストエリアは写真に被せている。文字は左ぞろえがポイント。
背景の使い方も絶妙。左半分は薄いグレーで塗り潰し。
下の大きい文字もスクロールで左に動いていく。


◎フッター
情報が整理されていて見やすい。

◎まとめ
ブロークングリッドのずらし技も素敵だったが、文字をあしらいとして使用する技もとても上手。
隙間をうまく埋めているため、要素をずらしてもバランスが取れている。
また、余白のパターンを統一させることも大切。

|-キレイのレシピ第2弾-aminomason.jp_.png)



コメントを残す