昨日のベイクに引き続き同じく©️BAKE さんの看板商品のサイトをピックアップ。
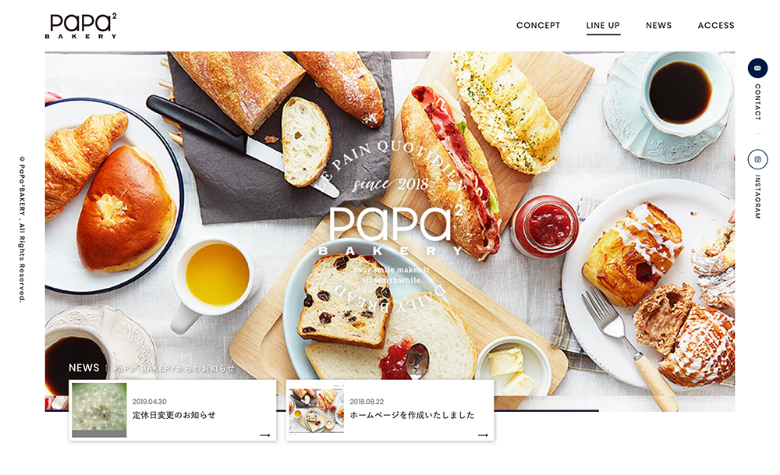
ダイナミックな写真と色使いでアップルパイの印象を強調するデザイン。
文は少なめのビジュアルメインデザイン
◾️大まかなレイアウト
HERO部 > 新着情報 > > ABOUT > 商品詳細 > 店舗情報 > NEWS > FOOTER
グリッドに沿ったデザイン。写真の後ろに背景がかぶっているところがアクセント(?)
各カテゴリの番号やタイトルが縦書きなのも面白い。
・HERO部
中心にパイと半分にきったパイ、りんごを並べることで「美味しそうなアップルパイ」という印象を与える。
写真だけでもインパクトがある上に、動画も再生される。
ユーザビリティやデータ量を考えた上でのクリックすることで再生される仕組み。
ロゴのアニメーションも特徴的で、下の背景とくっついているのもまたポイント。
・新着情報
写真だけでパッとどんな新商品かする連想できるような写真。
スライドボタンや一覧への誘導ボタンが特徴的。
・ABOUT
赤背景がよく見ると白い円があるデザインがポップで可愛い。りんごを連想させる?
・商品詳細
このサイトの一番すごい!と思ったところ。
これでもかという拡大写真に各特徴をポイントで記載。hovert時に素材の写真は表示される。
めちゃくちゃ、ツボ。食べたくなる。
・NEWS
線はないが画像とテキスト幅、サイズでまとまりが綺麗に見える。
◾️余白の多さ
画像メインのサイトなので基本テキストは読みやすい。
各コンテンツ間の余白は適性。
◾️視点を誘導させる工夫
鮮明な写真。商品詳細のポイント記載
◾️配色
メイン:赤・白
背景の水玉模様が可愛い。
◾️文字組
フォント:RATO
30px > 25px > 15px > 14px
◾️あしらい
:りんごを連想させるような丸みを用いたあしらい:
・ロゴ→りんごのような丸み
・赤背景に白の円
・DETAILボタン
・商品詳細のPOINTアイコン・イラスト





コメントを残す