◎視点
飲食店情報は食べログなどの情報サイトを見るひとがほとんどで、公式サイトをわざわざ見る人は少ないかもしれない。
それでも公式サイトがあることで、お店のイメージや、何より安心感が得られる。
今回は、飲食店情報サイトでは得られない、公式サイトの利点・見せ方に着目していく。
◎概要
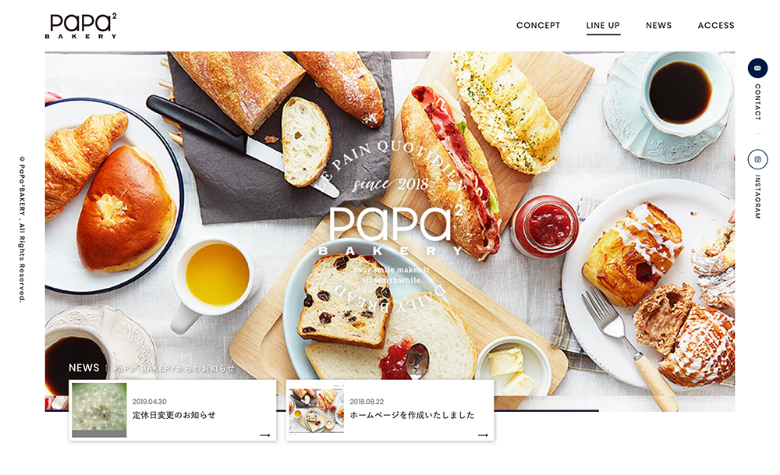
大阪にあるパン屋さんのサイト。食べログ評価が3.4なことから、人気店ということがうかがえる。
お店の周知を第一目的として作られたと過程する。SNS情報をボタンは固定設置されている。
お店の外観や商品を掲載することで、ユーザーにどのようなパン屋なのかや、行きたくなるように見せる工夫がなされている。
◎ターゲット
女性(女性の方がパン屋などにいく傾向が多いと想像)
しかしながら、基本的に男性・女性、多くの年齢層への需要があるので、デザインはあくまでどの年代にも刺さるような画像をメインとしたデザイン。
◎配色
基本的に色はあまり使っていない。→パンの鮮やかな色がはえる。
◎フォント
遊ゴシック
大見出し:36px (SP)28px
小見出し:20px (SP)18px
標準:14px (SP)12px
◎余白
SP版の左右:20px
FVの余白:上:80px 左右:70px
コンテンツ間:80px / 100px / 150px
→コンテンツの量に応じて余白は分けている?
見出しと本文の間: 30px / 20px
◎FV
画像を全面に設置したデザイン(フェードで切り替わる)
背景をつけて縁取り風にすることで、写真が映える。
PC版では縁取りすることで、縁部分にお問い合わせとインスタアイコンを固定で設置することが可能に。
写真下には新着情報を記載。PC版には写真に被せるように設置されている。最大3つほどトップページに設置可能か?
◎インスタ
最初にインスタ情報。フォロー数獲得が狙いか。
◎ABOUT
PC版:1/3に文字、2/3に写真。見出しと比べて本文は若干左の余白を設置しずれている。左ぞろえ。薄ら灰色の四角背景をずらして設置することでアクセントに。
モバイル版:テキストエリアが上、画像が下へと変更。文字が中央揃えに変更。
テキストの改行にいつも悩むが、基本的にモバイル版の幅に合わせてPCも同様に設置するのが無難か。
右はボックス状に切り取られた画像、左下は切り抜き画像で背景にされるなど、写真の種類も豊富に使われており、デザインと共にパンの紹介も兼ねている。
◎LINE UP
ボックスも白色。余計に色を加えないことで中和される。
PCは5つ、SPは1つずつスライダーで切り替わる。矢印は大きく設置されているので、続きがあることを示唆。
※矢印は丸型をよく見るが、四角にした方がよりスライドしたくなる。。。と感じる。
▶︎MORE
商品がほぼ網羅されているところから、商品へのこだわりが感じられる。
1ページでは収まらないので、離脱者を減らすために下部に商品名の一覧を表示するようにしている。
◎ギャラリーエリア
スライダーしきで多くの写真が流れる。お店の雰囲気を伝えるには最適。




コメントを残す