色のコントラスト、レイアウト、トレンド(3Dイメージ、gif動画など)全ての面で驚愕のサイト。
やはり海外サイトは最先端を爆走しているのを実感。
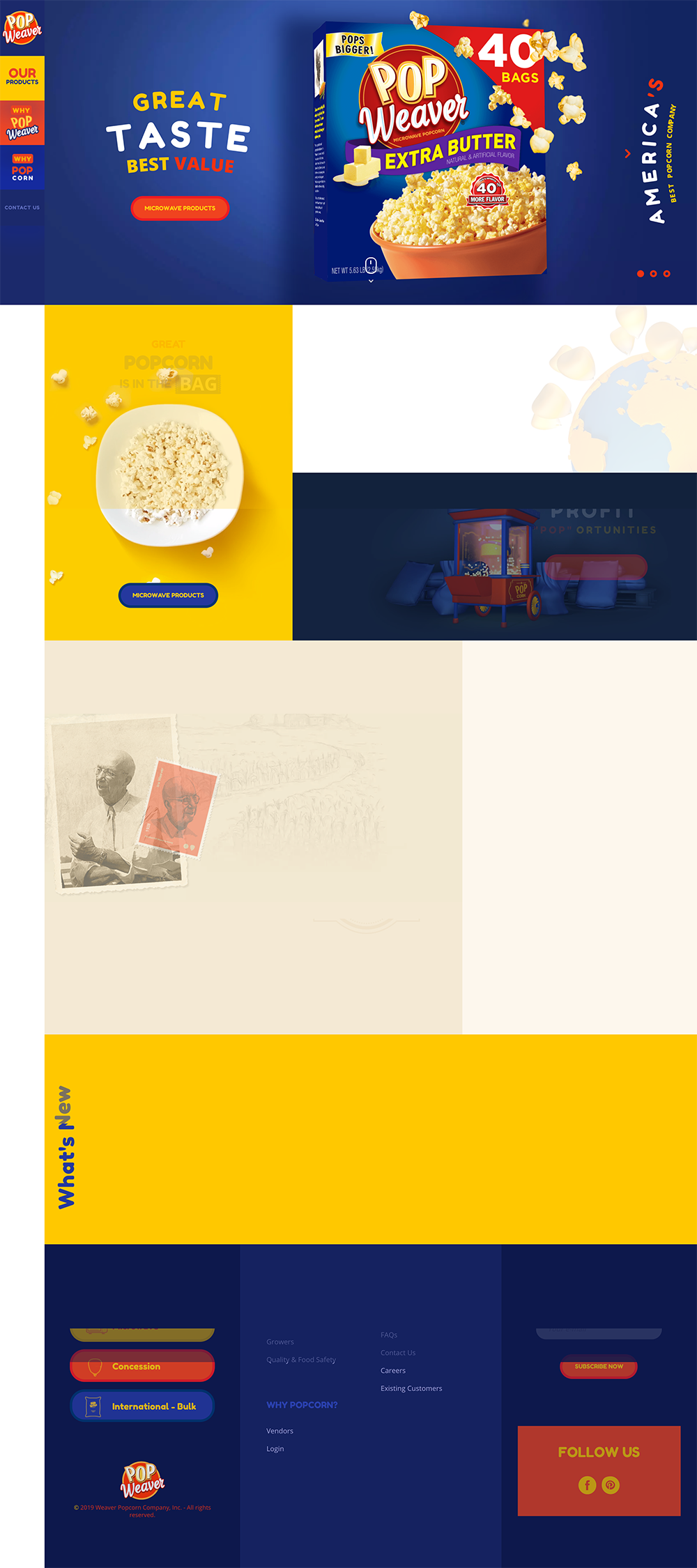
◾️大まかなレイアウト
見やすいグリッドレイアウト
左がメニューバーとなっており、ハンバーガーメニューでも文字でもなく
アイコンをメニューにさせるというありそうでなかったデザイン。
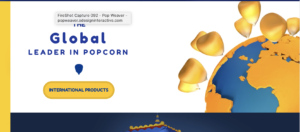
・3D画像の使用
昨年のトレンドである3D画像が多様されていて、インパクトがある。
・コントラスト
赤・黄色・青という抜群の色のコントラストが使われている。
しかしながら間に白を入れることで各色が喧嘩することなくマッチしている。
・ループ動画
こちらもトレンドのgif画像が使われている。
一見何もないと思ったのにふっと動くアニメーションが面白い。
→データの軽量化
・テキストの少なさ
画像や見出しのみが配置されている
→情報のミニマリズム
◾️余白
テキスト周りは余白をたくさん持たせ、テキストのないエリアに画像を大きく配置することで
全体的な余白は少ないように見えてもバランスの取れたデザイン
開けるとこは開ける!つめるとこはつめる!

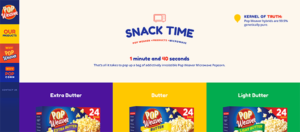
商品紹介ページの上ぶぶん、とてもツボ。
◾️視点を誘導させる工夫
FVでいえば3D画像が抜群の印象を与える。
また、配色もすごくインパクトがあるためさらに視点を誘導させると感じた。
メインビジュアルの動きも面白い。
◾️配色
メイン:青 サブ:黄色 アクセント:赤
◾️文字組
フォント:fredoka one
72px > 40px > 32px > 20px > 14px
見出しとテキストのジャンプ率が高い
丸みを持つフォントを使うことで、お菓子のポップさを強調させるデザイン
◾️あしらい
・アーチ状文字
・丸文字
・同じコンテンツで異なる色の文字
・写真(コーンとか)

コーンをMAPのピンに見立てた遊び心も素敵。
こんなサイトいつか作ってみたいなぁ〜・・・





コメントを残す