◎視点
[2020年のトレンドを追う: 大きなタイポグラフィ / イラスト中心]
今回も2020年のWEBトレンドを追う。
今日は、これまでも良く見てきた、大きなタイポグラフィーと、イラスト中心のサイト。
これらの特徴が使われているこちらのサイトをチェック
◎概要
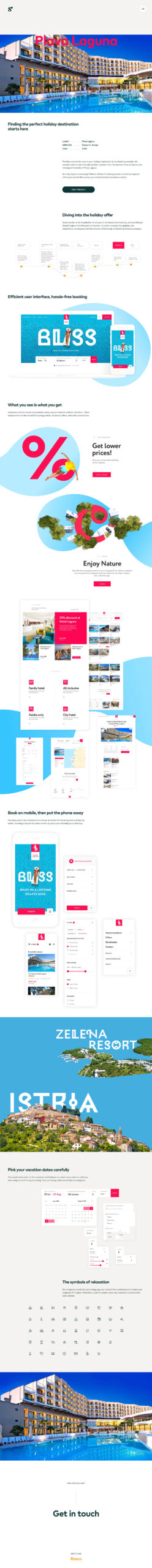
海外のWEBサイト制作会社のサイト。
コンテンツごとにビビットな色が使われていて、それだけで印象的なサイト。
その他、イラストと写真を組み合わせ、大きなタイポグラフィーなど様々なトレンドを取り入れている。
◎ターゲット
WEBページ制作を以来したいクライアント(広告代理店とか?)
WEB関係者
◎構成
スクロールで1ページごと動く。
それぞれの作品を出し、VIEW CASEを押すと詳細ページに移動する構成。
◎配色
ページごとに変わる。ビビットで原色に近い色。
◎フォント
見出し:[MarkPro] (PC)64px (SP)48px
本文:[BM Plex Sans] 16px
◎余白
見出し下:17px
◎UI / UX
ページ左に現在どの位置にいるのかがバーで一目瞭然。
VIEW CASEのアイコンや、下矢印でスクロールを促すなど、ユーザーに優しいデザイン。
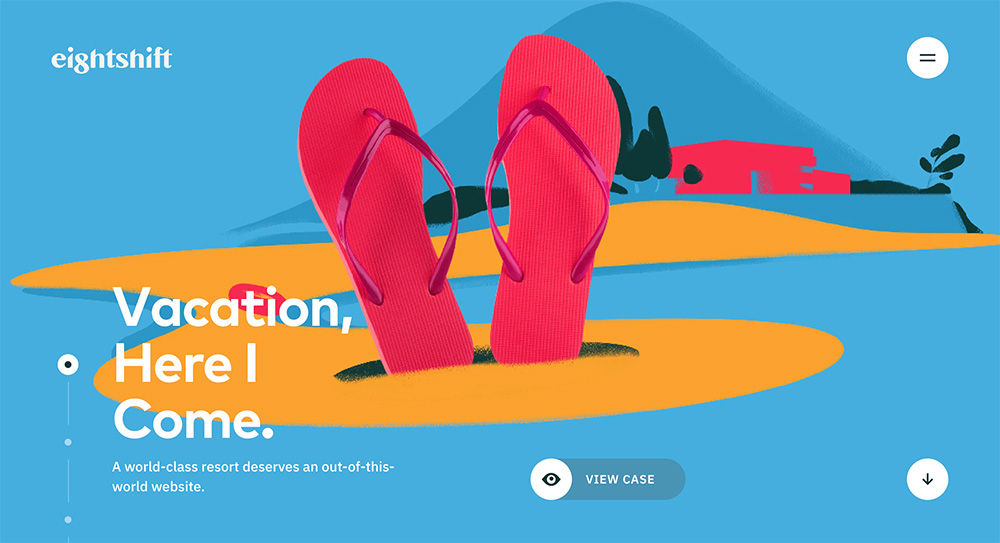
◎FV
ページのほぼを画像で占めている。ページについての説明は1行程度のシンプルさ。
画像でどんなサイトなのかがぱっと見でわかる。
◎メニュー
メニューボタンを押すと大きくメニュー画面が表示。
大きなタイポグラフィと、右に拠点の情報が。
文字ジャンプ率が特に大きい。
◎作品紹介ページ
スクロールすると、メイン画像が徐々に拡大する。
(これも最近良くみる!)
作品紹介ページもスバらしい。
大々的にカンプを載せるのではなく、戦略方法なども載せていてこだわりが良く伝わる。
この会社に頼もうと思わせる見せ方が素晴らしい。
(個人的に、サイトレビュー時にどんなところに着目するべきかがわかりやすい。)

◎まとめ
トレンドが豊富に使われていてインパクトのあるサイト。
特に制作会社なので、トレンドを取り入れるのは重要なことなのかもしれない。
イラストや大きなタイポグラフィのおかげで、細かい説明がなくとも印象を与え、何関連のページなのか一目でわかるように。




コメントを残す