https://www.meiji.co.jp/
◎視点
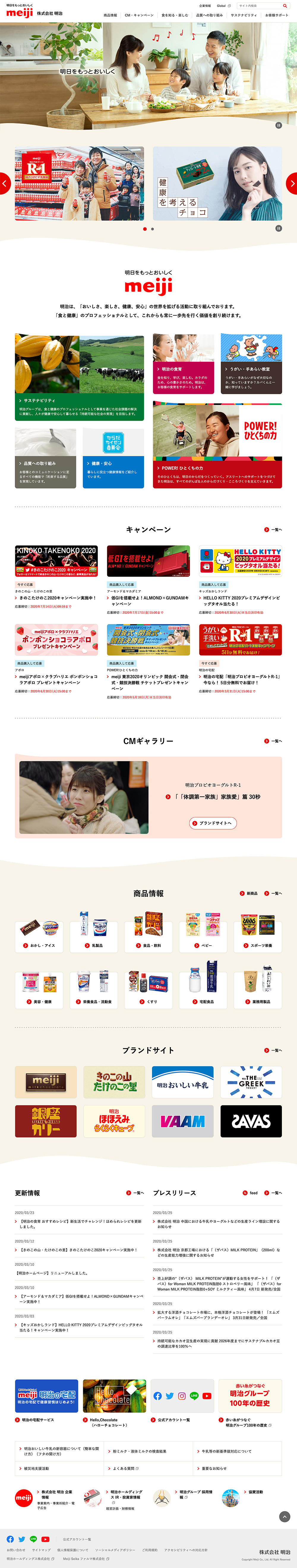
見やすさ、正確さが求められる中でコンテンツの多いコーポレートサイトをレビュー。
情報がスッキリ見やすいmeijiの公式サイトをレビューします。
見栄えがかっこいいサイトも魅力的だけど、情報量の多いサイトをいかにスッキリと見やすく設計するかがデザイナーの腕のふりどころなのではないでしょうか!
◎概要
大手食品メーカーのサイト
製品情報はもちろん、キャンペーンや会社の取り組みなどを紹介する会社イメージをあげる役割も担っている。
◎配色
コーポレートカラーの赤がアクセントカラー。
![]()
◎フォント
游ゴシック
ベース:14px(PC:16px)
見出し:24px
小見出し:16px
◎余白
コンテンツ間: 40px
見出し下:40px
◎FV
丸みを帯びた画像
商品紹介バナーも丸みを帯びていて、生活によりそう温かみを感じる。
商品情報とブランドサイトは下にあるが、ここかにボタンを設置することで、すぐに見たい人はとべる仕組み
◎取り組み
こちらも、丸みを帯びたデザイン
(よく見たら上部左が上がってる!ロゴを意識してる!)
色別にボタンを分けており、写真もその色に合わせてある。
タイトルに > をつけるだけでもクリックを促すことができる。

◎商品情報
ボタンの上に商品が重なるデザイン。
カテゴリ別に並んでる。
こちらも>がクリックを促すとともにいいアクセントに。
◎ブランドサイト
ロゴが記載されたボタンが並んでるだけ。わかりやすい且つシンプルでユーザーに直接的な情報を与える。





コメントを残す