https://www.smbc-freshers.com/
◎視点
昨年も、手書きフォントを取り入れて話題を呼んだ三井住友銀行の採用サイト。
今年はFVが文字をメインに見せていくという、また一段と雰囲気が変わっていたのでチェック。
金融系のデザインは個人的にもまだ未開拓なのでポイントも抑えチェックする。
ここ最近トレンドとして見かける[ダークモード]や[大きなタイポグラフィ]も意識して作られたか?
◎概要
銀行大手である三井住友銀行の2021年採用サイト。
コーポレートカラーを取り入れ、その存在感を残しつつ、方眼をデザインに用いて銀行というイメージを良く引き出したデザイン。
◎ターゲット
学生
銀行=金融系を希望する学生→これまで築き上げた歴史と共に由緒ある会社で働く意思のある人々?
→ベンチャーよりは堅い真面目さが問われるイメージ
・とりあえずはモバイルで見ようと思う生徒が過半数と想定。モバイルでの見栄えが重要。
◎配色
コーポレートカラーを用いて存在感を出している。
◎余白
大見出し下:150px
見出し下:80px
◎フォント
標準:游ゴシック体 16px
明朝体フォントはsvg画像なので不明。丸み・横幅を保ちつつの明朝体。
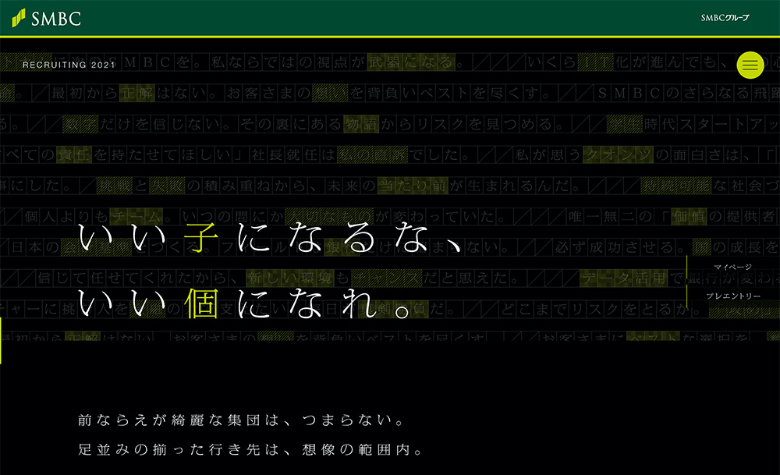
◎FV
「いい子になるな、いい個になれ」という見出しが大々的に目立つサイト。
背景は動画になっており、方眼上に書かれた文字が動く動画になっている。動画はフィルターがかっており、くらいおかげで見出しが目立つが
キーワードはコーポレートカラーの緑で塗られており、目に付く。
スクロールしていくと、じわじわと背景が動画に変化していく。
左にはテキストが、行間や文字間がたっぷりと使われている。大きめのタイポグラフィー。
◎社員紹介
見出しや、社員の言葉が方眼用紙上に書かれているデザイン。
他のサイトには見ないデザインで、金融系独特の雰囲気を出す。
先輩社員の言葉には、キーワードごとに線やモザイクで目立つ仕掛けになっている。
hoverするとそこ以外暗くなる。
◎採用情報
シンプルだが、大事な項目。
たっぷりの余白が配置されている。矢印が緑で目立つところも、クリックすることを促すUI / UXデザインにも配慮。
◎まとめ
金融系ということで、堅い歴史のあるイメージを出すのに明朝体を用いることが効果的と感じた。
ただ、堅すぎるとエントリーしず楽なる為、どこかインパクトのある新しいデザインを出すことが重要。
「個」を大切にするコーポレート理念に基づき、サイトも「個」を引き出している。
内容はシンプルだが、大手だからこそ、ペルソナ設定を明確にした上でのキャッチコピーやデザイン・見せ方を戦略化したサイトだなと感じた。





コメントを残す