https://onthegrid.city/
◎視点
前回のグリッドデザインに引き続き、究極にグリッドデザインを駆使したサイトを見つけたのでレビュー。
グリッド状であることから、コンテンツが多いにもかかわらず、クリックする場所や法則性が掴みやすいのでユーザーが使いやすいと感じる(憶測)
各国や街の紹介サイトはあるが、このように世界のガイドが一気に見れるのは面白い。
デザイン的には2000年代の雰囲気を思い出すが、それが斬新で注目してしまう。
◎概要
世界中のおすすめスポットを、世界各国のその街に住むライターが紹介していくユニークな記事。
ガイドブックには載っていない、知る人ぞ知る穴場もわかる、見ていてワクワクするサイト。
グリッド上に区切られていて、それぞれの街をクリックすると、地図とおすすめスポット紹介へと飛ぶ。
◎ターゲット
20〜30代?男女
ガイドブックに載っている名所ではなく、いわゆる穴場を知りたい好奇心旺盛(?)な人々
◎フォント
見出し:CalibreBlack | 40px(PC) / 24px(SP)
本文:ApercuRegular | 17px(PC) / 14px(SP)
◎余白
コンテンツ間の余白は全くなし。(下層ページはあり。)
ボックス内には余白がある程度設けられているのと、色が全て同じことから見難さは少ない。
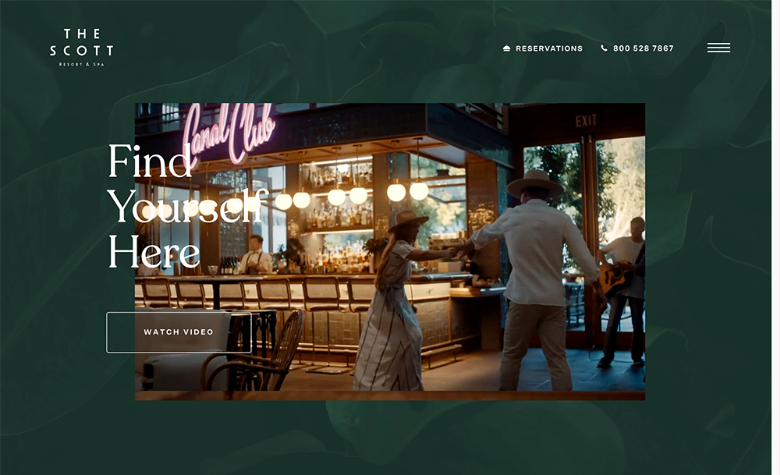
◎FV
全画面表示。様々な写真がフェードで切り替わる。
画面下に街や撮影者のキャプション表示。
上部のg-navは画像によって色が変わる。
下部とのギャップがすごい。。。
◎ピックアップ記事
上部が最新記事。(タブメニューからカテゴリが選べる)
◎国選択
青背景に白のイラスト・文字というシンプルなデザインなので、グリッド間に余白がなくても見やすい。
◎下層ページ
見出し / 角スポットサムネイルというシンプルな構成。
PC版はmapもあり、各サムネイルの番号がふられているので、大体の位置情報の把握ができる。まさにガイドブック。見やすい。

街のページ。こちらも地図と番号がふられている。
お店のジャンルごとにアイコンから検索できるのも便利。

お店ページ。住所・ホームページ・Free Lyft(海外で主流なサービス?)にも飛べる。

◎まとめ
内容が多く複雑そうなサイトであるが、シンプルなレイアウト、かつ必要な情報は綺麗にまとめられているので見やすく、便利なサイトに。
見た目は奇抜だけど(笑)ミニマリズムとはこのことか、と感じたサイト。





コメントを残す