https://www.rino-pelle.com/
◎視点
情報を多く載せTOPページからほとんど得られるようなサイトが「いいサイト」なのか?
しかしながら、awwwwardsなどの海外まとめサイトで見るサイトは以外と写真で大きくみせ、詳細はページ推移しなければわからないようなサイトが多く、「優れている」と評価されている。
グローバル視点で今一度、どのようなサイトが「優れたサイト」なのか、今回はcss design awardで優勝したこちらのサイトをチェック。
アパレル系のサイトは特に独自性とお洒落さが必要になるので、その点も踏まえてレビュー。
◎概要
海外のアパレルブランドサイト。
ブロークングリッドを多様しつつ、みやすいサイトで他のサイトとの差別化ができている。
初めて見るアニメーションなどが多様されている。
◎配色
![]()
服の華やかさを邪魔しない落ち着いた配色。
◎フォント
見出し:Saol Display [PC] 60px [SP]42px
本文:Aktiv Grotes [PC] 16px
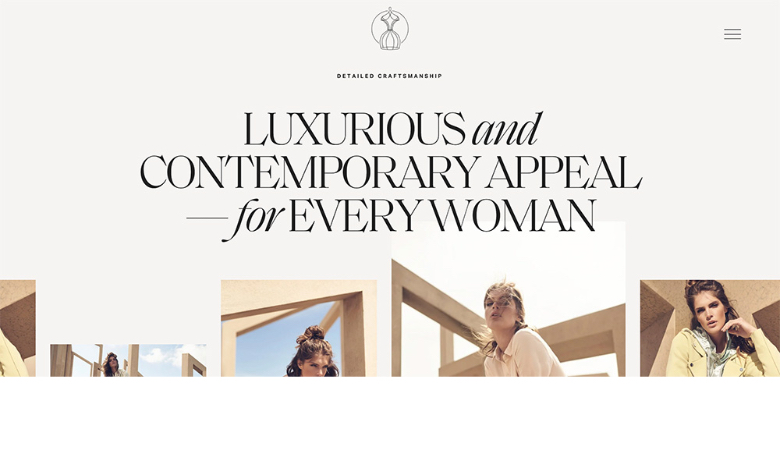
◎FV
いくつかの写真が流れるように表示した後に、下へと流れる。上に見出しが出る。
画像が下に移動して見えるか見えないかくらいにくることで、自然とスクロールを促す。
スクロールで画像は左に流れていく。
◎LATEST COLLECTION
コンテンツ見出し・大見出し・文章の文字ジャンプ率と余白が大きくスッキリしたデザイン。
右の画像は重なっており、スクロールすると若干フワッと動く。
◎BROWSE COLLECTION
PC版では、中央に商品ジャンルが羅列。周りに様々なサイズの写真がバラバラに配置される。
商品ジャンル名をHoverすると切り替わり、そのジャンルの写真が現れる
▶︎クリックしなくても、商品がざっとみれる仕組◎
◎OUR ETHOS
見出しと文書は左揃えがちだが、敢えてずらしていある。
ボタンが本文と左ぞろえなので絶妙にバランスが取れている。
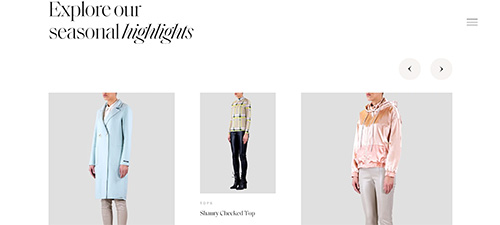
◎Explore
こちらも様々なサイズの写真が並ぶ。モデルが全て同じ位置から切り取られている統一感がすごい。

◎Gallery
最初は1枚の大きい画像が画面いっぱいに配置されているが、スクロールすると徐々に小さくなり、他の画像も一括で出てくる。

◎あしらい
・フォントの違い
見出しで特に強調したい部分はイタリック体が用いられている

・ゴロの周りで動く文字
最近よくこのパターンを見る。使ってみたいねぇ・・・

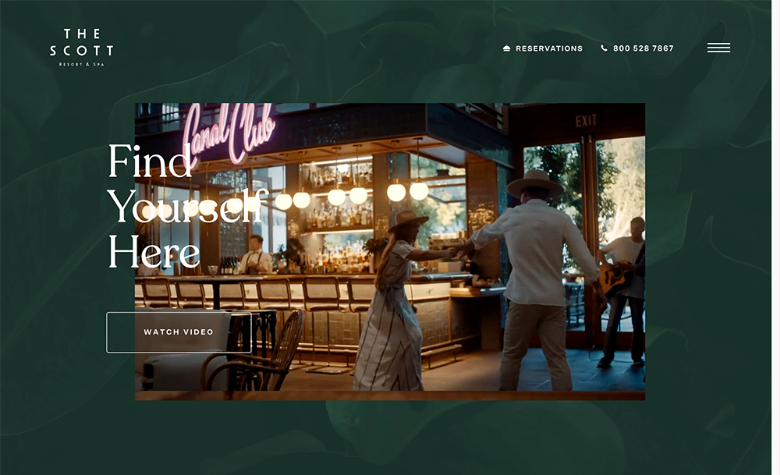
◎ナビゲーション
開くと画面全体に広がる。
PC版では動画が表示される。

◎まとめ
特にいいなと思ったのが、商品ジャンル名をhoverすると写真がパッと現れ、ユーザーにどんなデザインなのかがよくわかる。
好きなアパレルのサイト行っても、いちいちページ推移しなきゃいけないのでめんどくさいなと思っていた。
これならおおよそのデザイン感とかがわかるので離脱率も減るのでは。




コメントを残す