◎視点
いつかwebもDTPのような表現を求めらる
という先生の言葉(うろ覚え)を聞き、
アパレル系のサイトのマガジンサイトに着目した。
とくに、メイクやヘアアレンジなどを軽いデータ量でさらっと見れ、メイク紹介も雑誌のようにデザインされているこちらのサイトをチェック。
◎概要
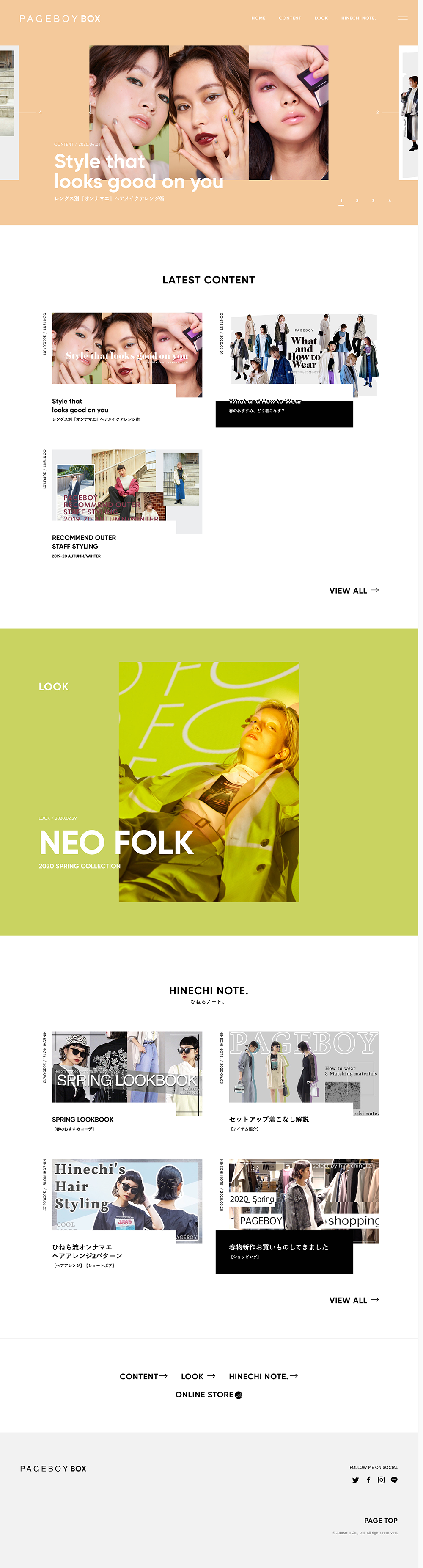
アパレルブランドPAGE BOYが運営するマガジンサイト 「PAGE BOY BOX」のコンテンツ内ページ。
コンテンツページにしては豪華な作り込み。まさに雑誌を読んでいるような感覚、かつWEBの利点を生かしたデザイン。
◎FV (PAGE BOY BOX内)
メインビジュアルなどはおかず、最初からサムネイルをスライダーで設置。
左下にずらして置かれた見出しが今どき。
スライドすると色がパッと変わる。
また、今時の大きい背景をフレーム風にして小さい画像を配置するというデザインもgood
◎記事一覧
横に縦でさりげなく日付が入ってるのも今風。
◎メイク/ヘアメイクページ
とくにおしゃれ!と感じたこのページ。
トップページよりも手が込んでると見た!
・フォント
本文(和文): Gilroy 14px(PC) / 13px(SP)
・余白
コンテンツ間:40px
・FV
動画。モバイルでもさらっと見れる軽さ
・テーマごとの色分け
テーマごとにビビットな色で別れているので、すぐに違うスタイルだとわかる。
・コーディネート
WEBならでは、コーディネートアイテムをタップすると公式ECサイトへ飛ぶ設計。
またここの文字の配置も右上に縦、左下に大きく、また右下には見出しを縁取りで切り取られてるというデザインが、全体的にバランスがとれつつアンニュイで、お洒落さを引き出す。
・見出しのお洒落さ
参考にしたい、、、
・画像配置
左右交互に配置されている。
水彩風の模様を背景に取り入れることでアクセントに。
・メイク紹介
まさに雑誌だな!と思ったポイント。
お洒落に並べられたメイクに番号がふられ、下に情報詳細。
さらにコスメは拡大写真の紹介もスライドで紹介。雑誌よりも見やすく調べやすい◎
・まとめ
見てて胸がときめくサイトでした。
個人的には最近コロナの影響で、身だしなみも適当だったので改めて女子力磨こうと決意するのでした…
ちなみにモデルさんが高校の友達だったのでこれまたびっくり。
私もがんばろうーーー!





コメントを残す