https://landabout.com/
◎視点
昨日の星のやに引き続き、宿泊施設のサイトレビュー。
近年、海外からの宿泊者をターゲットに、開放的でお洒落なホテルやホステルが増えてきている。
海外旅行者視点からもわかりやすいようなサイトはどのようなものか、という視点でレビューを行う。
◎概要
鶯谷駅すぐそばのホテル。
「世界中の人々が集い、今この瞬間を共有する喜びを分かち合う交差点のようなホテル」をコンセプトに、新しいスタイルのホテルを提供。
鶯谷という、一見マイナーな土地の魅力を、ホテルを通して伝える見せ方が、地域復興にもつながっている。
◎配色
![]()
◎余白
コンテンツ間:140px(PC) / 60px(SP)
◎フォント
Roboto
[PC] 見出し:27px 標準:15px
[SP] 見出し:22px 標準:13px
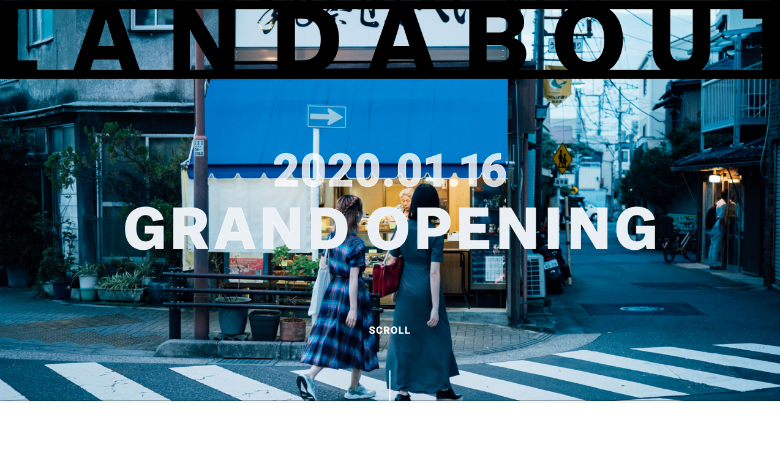
◎FV
「過去と現代が交じり合う」というキャッチフレーズを表すように、若い女性が古い街並みを探索する写真を画面いっぱいに表示。
(スマホでは30vhほど)
ぱっと見は何のサイトかわからないが、逆にスクロールして下に進みたくなる。
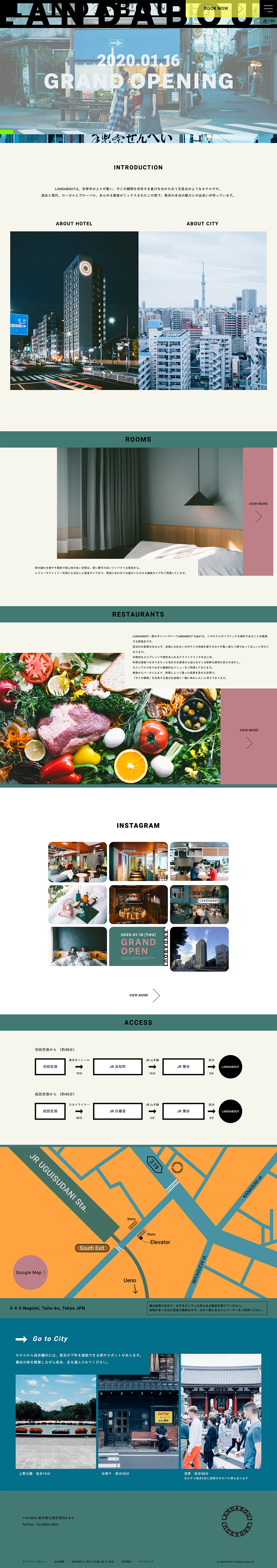
◎ABOUT
写真は大きく配置して、あえてここで説明文は省く。
◎施設紹介
名いっぱい画像を横に配置して、右にMOREエリアを作るこのデザイン、とてもいいし、ユーザーも押したくなる!

◎インスタエリア
下部に複数枚設置することで
コンテンツを増やすよりも、省スペースで一気にホテルの雰囲気がつかめる。

◎ACCESS
駅名、所要時間、乗り換えが大きく丁寧にかかれている。空港からシンプルに行けると感じるデザイン。
マップはイラストで、駅からの道のりが詳細にかかれていてわかりやすい。
google mapを配置しがちだが、詳細なアクセス方法はこのようにイラスト化した方が効果的。
もちろんgoogle mapへのボタンもある。
◎周辺地域の紹介
鶯谷から徒歩で人気エリアへ行けることをアピール
(私自身も鶯谷に馴染みがなく、案外近いことにびっくり。)
◎UI UX
スマホは下部、PCは上部に予約ボタン固定。目立つように黄色。





コメントを残す