https://clear-gel.jp/
◎視点
[2020年のトレンドを追う: 淡いドロップシャドウ]
昨日に引き続き、今年のトレンドを追う。
海外サイトなどで良くみる、FVに大きくメイン画像を配置し、淡いシャドウをつけ立体感を出すサイト。
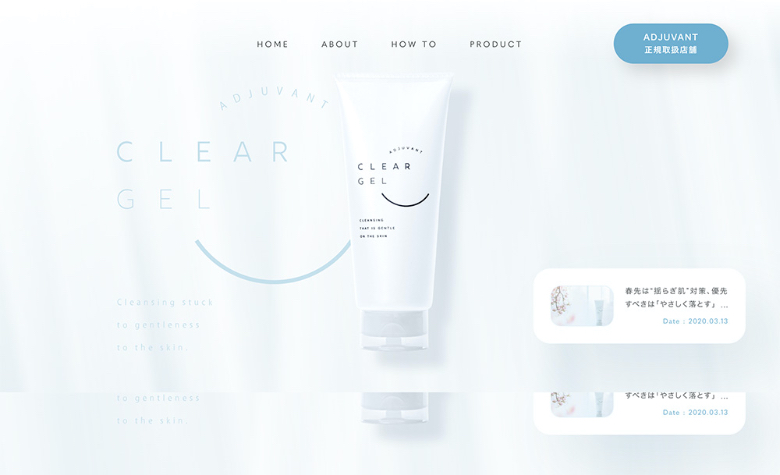
今回は日本のサイトでもそれが用いられたこちらのサイトをチェック。
◎概要
ジェルクレンジングの商品サイト。
商品イメージに合わせた清潔感や、ジェルのとろける感じを、余白や配色、要素の配置、アニメーションでうまく表したサイト。
◎フォント
ヒラギノ角ゴ ProN
小見出し:20px / 文書:12px
※大見出しはsvg画像
◎余白
見出し下 [PC] 52px / [SP] 32px
コンテンツ間は500px以上。(PC版)
◎FV
中央に大きな写真が配置され、淡いドロップシャドウを使い写真に立体感を与え印象を大きくした。
ロゴは大きいが、背景色と似た色を扱うことで馴染む。
背景を良くみるとカーテンのようにフワフワと、これも立体的に動く。
新着情報にも淡いドロップシャドウがつけられている。
◎ABOUT
ドロップシャドウのかかった角丸画像がノングリッドで配置されている。
スクロールにアニメーションをつけてフワフワ動く。
見出し文字が大きいことで、文字が細くてもインパクトが出る。
◎写真ではなくアイコンを
商品のポイントをアイコンで紹介。シャボン玉のようなデザイン。
また、水彩風のイラストを使うことで全体に馴染む。

◎あしらい
見出しのマークがロゴに似たデザイン。

◎まとめ
淡いシャドウを使うことで、立体的で印象的なデザインとなる。
ただ画像を使うだけでなく、余白を多く使うことでインパクトが出て、雰囲気のあるデザインになる。





コメントを残す