https://www.vermicular.jp/products/fryingpan/
◎視点
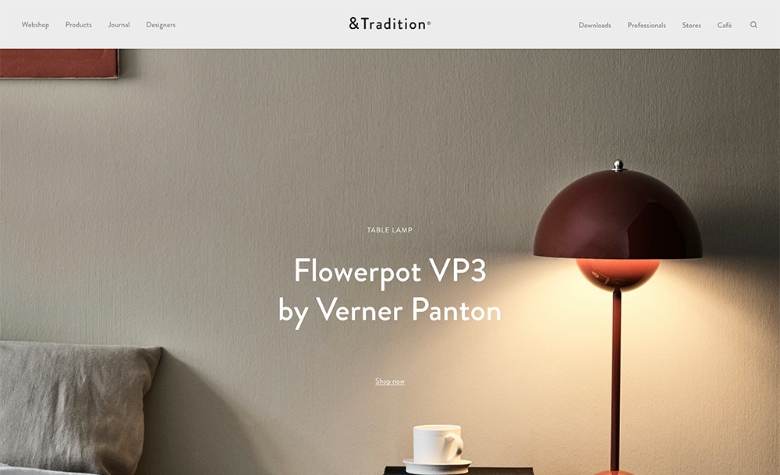
大手サイトで見やすいサイトを確認したく、今回はビジュアル画像も美しく、見やすくフォントのジャンプ率など細かいとこまで配慮されたVERMICULARのサイトをチェック。
フライパンのよさを引き出す見せ方が素晴らしい。
フライパンのページは、個人的にファンであるSTUDIO DETAILが制作。美しい・・・。
◎概要
ここ近年話題に良く上がるVERMICULARのフライパンサイト。
フライパンの魅力を引き出し、そのこだわりや使ったレシピを掲載している。
◎ターゲット
30代〜主婦,料理にこだわる人
・高品質なだけに、値段もそこそこする。そこまで出して料理にこだわる人
→お金に余裕のある人
→高級感を出したデザインに
◎配色
ベースは白と黒のシンプルな配色。それが故に、写真が目立つデザインに。
◎フォント
[見出し] A1明朝 / 40px
[本文] 遊ゴシック / 16px
見出しは明朝体で目に入りやすく、本文はゴシック体の読みやすいデザインに。
◎余白
見出し下:40px
コンテンツ上下:120px前後と、大きく設置
◎FV
3枚の写真がフェードしながら切り替わる。
フライパンの写真 / フライパンと料理を載せた写真 / 使用中の写真
と、買う前、から買った後までを連想できるような写真のチョイス。
◎商品紹介ページ
大見出しを大きく設置。上と下に背景がある中に挟まれているので見出しが良く目立つ。
商品紹介はhoverで商品が小さくなり透過される。
2つの違いがまずすぐにわかるようにサイズのフォントが大きい。
◎Value Proportion
フライパンで作った料理写真を大きく横いっぱいに配置。
素材のつやなどを綺麗に表すまでに綺麗に補正されている。
白文字が乗りやすいように薄くフィルターがかかっている。
(これが実際にやると難しい。暗すぎると写真が崩れるし、薄いと文字が読みづらい。この写真加工は素晴らしい・・・)
◎テクノロジー
写真から湯気が出る動画になる。共に特徴をグラフで表現。
背景が黒いので、メリハリがつき、高品質感も出る。
◎写真の配置
項目ごとに写真の配置が変わってくるが、どれも文章を引き立てるバランスの取れた配置。
◎テキストの配置
コンテンツ見出しが右に。
あまり見ない配置な気がするが、コンテンツ見出しが本文を邪魔しない。

◎フッター
他商品やコンテンツ数も多い為、フッターで整理されている。





コメントを残す