https://www.jal.com/ja/
◎視点
日本に航空業界を代表するJAL。
ANAに業績を抜かれたことから、企業イメージをあげるために見せ方を変えている中、特にWebサイトはJALの魅力を視覚化している。
サイトデザインや、企業魅力を引き出すコンテンツ制作など、様々な視点からこちらのサイトをチェックする。
企業サイトは堅いイメージを出さなければいけない一方で、見やすさやインパクトを出す
制作は、憧れのFOURDIGIT。
◎概要
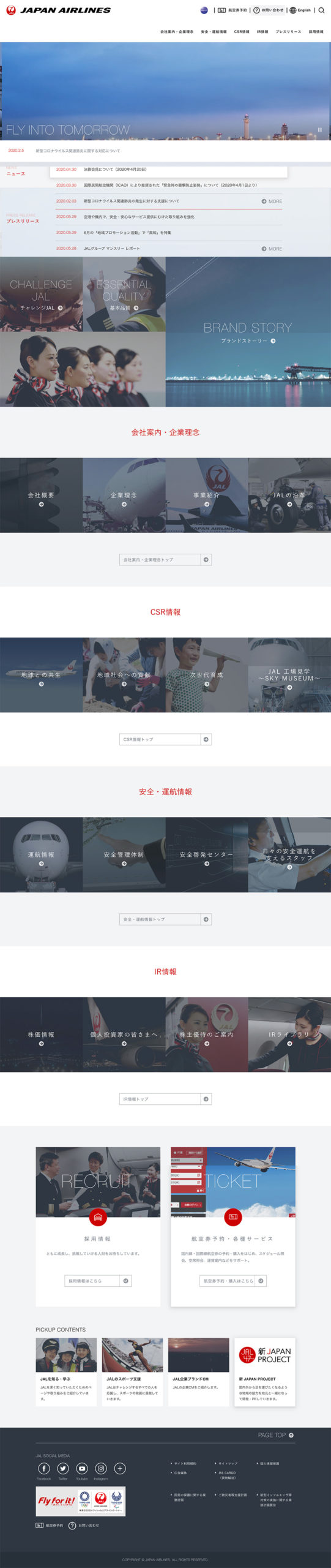
JALの企業サイト。
ブランドイメージの向上を目的にフルリニューアルされたサイト。
ユーザーが魅力を感じるコンテンツにするために情報構造や動画、ライティングなどが細かに設定されている。
◎ターゲット
関連事業者・株主 → 30~60代の社会人
転職希望者 → 20~40代?
世界的にも日本を代表する企業のため、翻訳は必須。
◎フォント
英字:Helvetica
邦文:游ゴシック
大見出し:40px /29px 小見出し:22px
◎余白
全体的に余白が多い。
特にコンテンツページでは、背景をうまく生かして余白の多い、情報が頭に入りやすいデザインに。


◎配色
アクセントカラーとしてコーポレートカラーが用いられている。
JALの機体を彷彿させるデザイン。

◎FV
飛行機が離着陸するまでの様子をタイムラプスで滑走路から撮影。
華やかなイメージの航空業界だが、地道かつ綿密な作業で安全が守られている事が伝わる。
ヘッダーは企業サイトらしく固いイメージ。
ユーザーが求める、航空券情報や問い合わせ方法などは右上の目立つ場所に配置されている。
企業サイトなので、主にプレスリリースやお知らせ配信が重要。FV直下に配置している。
◎各種コンテンツ一覧
画像がボタンとなっている。
PC版では、hoverで画像拡大や、矢印アイコンを設置し、ページ推移を表す。
画像は若干暗く加工されており、白文字が目立つ。
TOPページの文書は少ないが、コンテンツに移動すると情報が網羅されている
▼以下コンテンツ内容
各コンテンツもこだわり感じる。(全部スクショを撮りたいくらい・・・。)
今までの堅いイメージを崩し、ストーリー仕立てのコンテンツになっており、ついついスクロールしたくなるデザイン。
◎ブランドストーリー
スクロールするとじわじわ文字が表示される。進むと背景が変わってくる。
背景は景色が多いので、文字が綺麗に見える。余白をたっぷり使っていて綺麗。
文字バランスも良い。バランスに合わせて文書も構成されている。
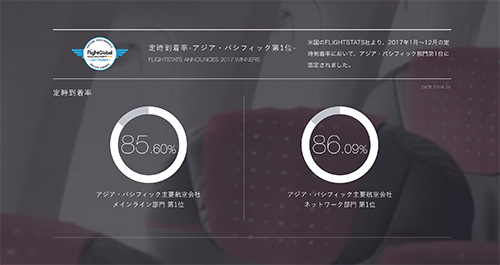
◎チャレンジJAL
ブランドイメージを向上させるため、JALの新たな取り組みを紹介。
番号化する事で、多くのチャレンジを行っている事がわかり、イメージアップに。



情報をアイコン化、グラフ化する事で見やすく工夫されている。
1つ1つの情報を、余白が多めに設置しているので見やすい。
1ページキツキツにつめるよりも頭に入りやすい。
◎まとめ
これほどコンテンツの多い中、ストーリー仕立てで整理されている。
綿密な設計が行われた事が感じられる。
企業サイトらしい硬さを保ちつつ、ユーザーを魅了させるバランスの取れたデザイン。





コメントを残す