今回もコーポレートサイト研究。
主なターゲットは不動産関連の資産運用を検討している人(30後半~50代?)
ブルーを基調に、大きくウェイトのあるフォントをしようすることで堅実さや安心感を与えている。
今回はあしらいを中心に見ていきます👀
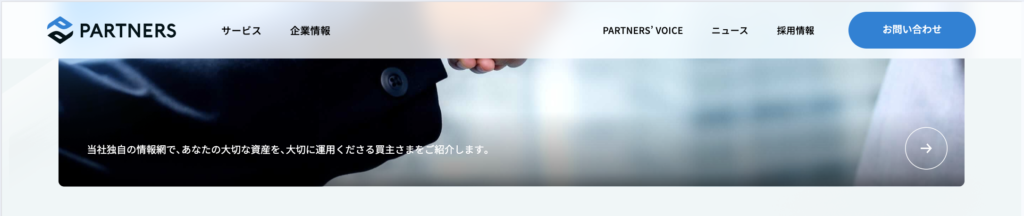
FV

画面いっぱいの写真が数枚切り替わる
メインカラーであるブルーをタグラインだけではなく、写真にも用いることで統一感が生まれている。
波のようなテクスチャが動いて流動感を演出するとともに、テキストに程よいグラデーションがかかっているのもポイント。
タグラインはスクロール後そのまま固定されABOUTセクションに引き継がれるのも参考にしたいところ。
あしらい
波状のグラフィック


FVにも用いていた波状のグラフィックがページの至るとこで仕様されている。
「波→テクノロジー」「 流動→資産が流れる 」というイメージを連想させる演出。
グラデーション

波状のグラフィックを含め、グラデーションが多く用いられている。
流動感や最先端なイメージを持たせることができる。
ロゴを参考にしたタイトル横のアイコン

タイトル横に用いられているアイコンはロゴを参考にして作成したものと思われる。
コーポレートサイトはロゴを元に装飾を制作することの大切さを再認識。
角丸背景


多くのサイトで定番化してきた1箇所角丸の背景。このサイトでも用いられている。
流れるテキスト

スクロールで移動。
社名を改めて印象付けるとともに、サイトのメリハリを持たせる役割を担っている。
画像上のテキストの見せ方

画像上のテキストの視認性を上げるためにブルーのグラデーションカラーが敷かれている。
斜め状にグラデーションを用いる手法はあまり見たことなかったがスッキリして違和感なく見ることができる
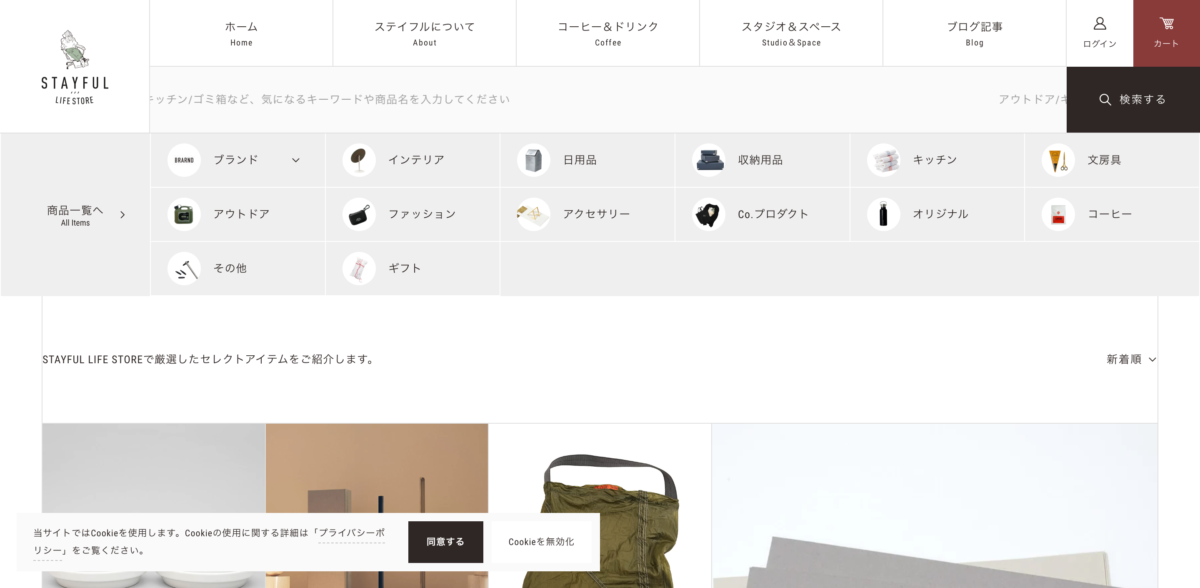
ナビゲーション

グローバルナビはうっすら背景が見える磨りガラス風

下層ページ内のコンテンツが多いページは、ページ内メニューが追従してくる仕組み。
ページ内メニューをヘッダーに置くサイトは多いが、このように追従してくるとより注目がいくので今後の参考にしたい。




コメントを残す