http://www.bloomingville.com/
◎視点
ブロークングリッドが流行っており、ギャラリーサイトではそれらが主流となっている。
しかしながら、グリッドレイアウトの美しさを再認識してきたので、特に美しいなと思った家具のECサイトをレビュー。
画面幅によってのレイアウトの変化に注目する。
一般のサイトとは異なり、ECサイトという、多くの商品を紹介するサイトはどのような見せ方をするかにも注目した。
◎概要
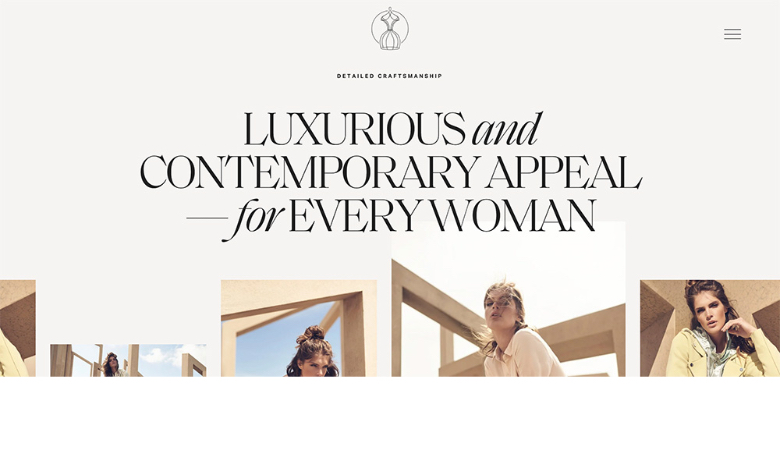
海外の家具ECサイト。季節ごとに特集を組んでいる。
商品カテゴリごとではなく、各ジャンルの写真をクリックすることで、それらのシリーズの商品が一覧で出るという、雰囲気に合わせて家具を探せるサイト。
◎ターゲット
20後半〜30代,40代の女性
→特に結婚した手など、新生活を送る人々。
◎配色
モダンな家具雑貨を扱うため、馴染みやすく、温かみのある茶色のドミナントカラーを起用。
フッターのみアクセントカラーで水色を使用している。
![]()
◎フォント
Sophia Pro
大見出し: 32px(SP) 45px(PC)
小見出し: 25px(SP/PC)
本文 : 14px(SP/PC)
◎余白
コンテンツ間:10px
ボックス内のpadding : 上下40px (SP)
★コンテンツ間は狭くてもボックス内の余白が多いことですっきりとしたデザインに。
◎メインコンテンツ
PC版では、写真:記事=2:3のバランス
モバイルでは縦に2:3のバランスになる。
2つめのコンテンツは左右を逆にすることで全体的な写真の重みを分散させている
◎カラムコンテンツ
デバイスによってデザインが変化する。
スマホ: 上に写真、下にテキスト 3カラムが縦に羅列
タブレット: 写真:テキスト=2:2 横に並べる 3カラムが縦に羅列
PC : 写真:テキスト = 2:3 が縦に並んでいる。 3カラムが横に羅列。
◎フッター
コンテンツが多いので、フッターに詳細なサイトマップが掲載されている。




コメントを残す