◎視点
マガジンサイトを多く観てきたが、今回は海外のマガジンサイトに着目。
中でもAwwwardsでWEB SITE OF THE DAYに選ばれたこちらのサイトをチェック。
UI/UXで高評価ということで、見やすさに特に注目していく。
◎概要
アジアの情報を詰め込んだ海外のマガジンサイト 。
LIFE / FOOD&DRINK / TRAVEL / REALのジャンルごとに記事が分かれている。
◎ターゲット
最新情報に敏感な20~30代女性
人気のコスメやフード情報が満載。
ピンクや黄色など、ビビっとな色を所々に使っており、最新のイメージが出ている。
◎余白
コンテンツ間: [PC] 120px [SP] 100px
見出し下:60px
◎フォント
Domine
大見出し:46px
小見出し:20px
本文:16px
※PCとSP統一。マガジンサイトでは標準文字16pxがbetterが??
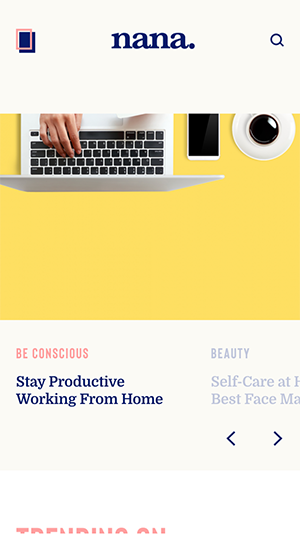
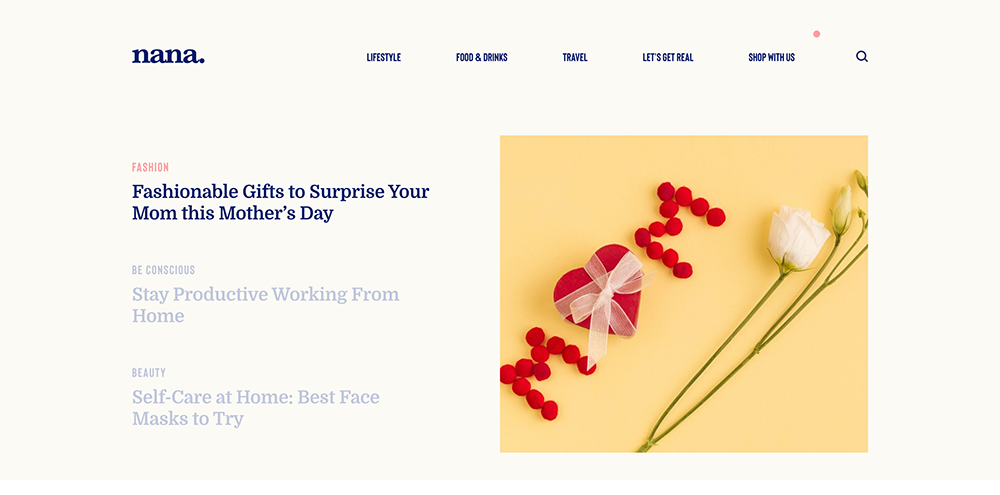
◎FV
ピックアップされた記事を表示。
ここで注目したいのが、自動スライドや、よくみるサムネイルを一覧にするのではなく、記事タイトルをメニューとして表示。
PC版では、タイトルをhover すると、サムネイル画像が表示される。(表示時のアニメーションも波立ちお洒落!)
モバイル版は、下にタイトルを表示し、矢印を押せば記事が切り替わる設定。

◎記事一覧
何日前の記事かを表記することで、情報の鮮度がわかる。
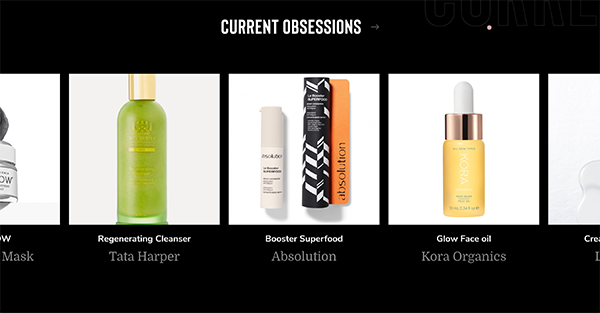
◎CURRENT OBSESSION
背景が黒になり一気に印象が変わる。化粧品紹介で背景が黒だと一気に高級感が漂う。

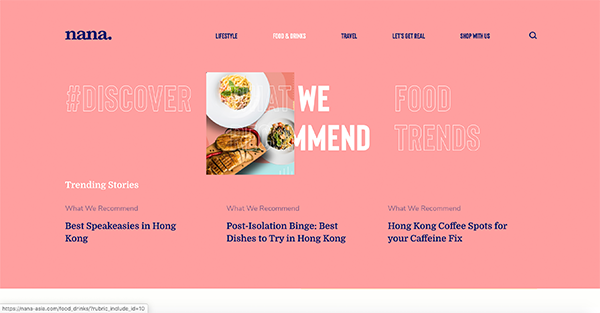
◎FOOD and DRINKS / TRAVEL
PC版
メインの記事(or最新?)
では右固定で1/2の大きさで設置。左のサムネイルたちはスクロールで記事が出てくる。
左は記事が等間隔でずれて表示

◎あしらい
各サムネイルにhoverすると、[read]や[buy]の文字に変わる。
動き:フワッと浮いてくる動き
◎FOOTER
hoverで文字がぐるっと動く
◎ナビゲーション
PC版:hoverすると上からメニューが降りてくる。
縁取り文字でトレンドを掴んでる。
タイトルにhoverでさらにカーソル部にサムネイル表示。





コメントを残す