https://www.gatsby.jp
◎視点
男性向けデザインを調べるその2
モバイル版はメニューごとにトップページのコンテンツが変わるという面白いデザイン。
今回はモバイル版を中心にチェック
◎概要
gatsbyの公式サイト。
商品だけでなく男性向けの情報を発信している。
PRODUCT / SPECIAL / TECHNIQUES / STYLINGの4ジャンルに別れる。
◎FV
各コンテンツのメイン画像が切り替わる。
画像が切り替わると共に、そこから下の情報が変わる。
メイン写真がページ印象の要となる。
◎PRODUCT
商品カテゴリーのメニューを設置。
画像はそのカテゴリーの中でも代表商品を使用。
左下にずれた四角の背景がアクセント。クリックでカテゴリの全商品が一覧に。
→最終的に商品購入ページへのリンク。
◎SPECIAL
商品のLPページへとぶバナーを設置。
商品やコンテンツ内容ごとにバナーのデザインや雰囲気が異なる。
◎TECHNIQUES
ヘアカラー商品のアイコン。アイコンからとぶと、その商品を使ってのヘアカラー方法を動画や写真で紹介。
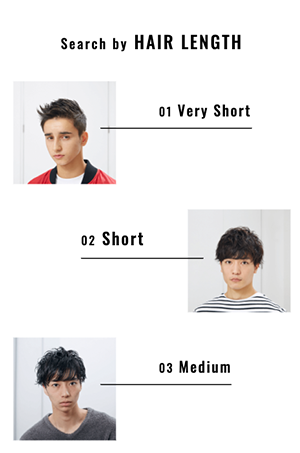
◎STYLING
様々なヘアスタイルの男性写真が。スワイプで写真が切り替わる。 (Tinderみたいに楽に切り替えれる。)
そのヘアスタイルを選択すると、スタイル紹介ページにとぶ。

スタイリング別からも探せるとこや商品から探せるとこもいい。雑誌より自分に合うスタイルを見つけやすい。

↑敢えて画像に見出しのアンダーラインを被せていてお洒落。
◎フッター
AmazonやLOHACOなど、大手ECサイトのリンクも設置し、購入者を増やす狙い。
◎UI / UX
ローディング画面が、横・縦にスワイプすることを示唆している。
◎あしらい
メニューアイコンが珍しい型。

白地の上に文字。それを画像に被せている。
ページ番号を振る事で、何個カテゴリがあるかを把握させる。





コメントを残す