https://www.jrhakatacity.com/corp/recruiting/
◎視点
FVのサムネイルを見てビビッときたこのサイト。
ここ最近は「文字」を「飾り」として使うデザインをよくみるようになった。
今回は「あしらいとしての文字」に着目し、レビューする。
◎概要
JR博多シティの新卒採用サイト。
JR博多シティができて以来、博多駅はとても賑やかになった。
これまで天神が主流のショッピング街であったが今では博多駅もたくさんの商業施設があふれている。
(というのを熊本出身の私でも肌で感じる。。。)
個人的に思い入れのある商業施設のサイト。
◎ターゲット
学生:商業施設、デベロッパー興味がある。
◎配色
マスタード色のトーンを少し下げたような色がメインカラー。
商業施設らしい温かみを感じつつも、落ち着きを感じる。意欲的な学生にとっては好印象なカラーなのでは。
メニューも見出しも全てこの色にすることで統一感が生まれ、スッキリとした印象に。
◎フォント
Roboto
[PC] 見出し:40px 小見出し:20px 本文:14px
[SP] 見出し:28px 小見出し:16px 本文:14px
◎余白
コンテンツ間: 80px~130px
見出し下: 15px
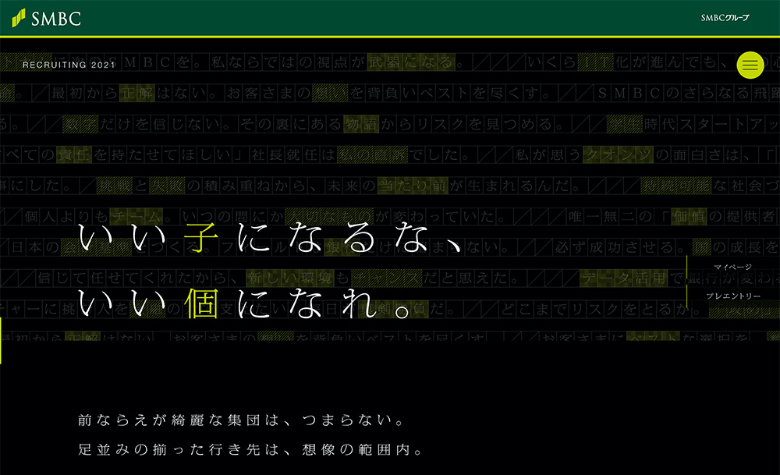
◎FV
写真が左下に配置という、一見アンバランスなデザインが逆に目をひく。
写真を囲むように、大きくインパクトのある英字が配置されており、写真による左下の重さが緩和される。
さらに右にテキストを入れることで、左右同じ重さのバランスが出る。
右の文章も右の改行部分が綺麗に揃い、全体の左右余白が均一に取れてバランスが綺麗。
写真はFVでは少し見切れていて、自然とスクロールをユーザーに促すデザインとなっている。
下背景はビルの手書きイラストになっており、その他手書きイラストが配置されている。
◎ABOUT
見出しは英字メインの、上に和文が小さく設置されている。和文が小さいが、ぱっと見でどんなコンテンツかすぐわかる。

◎社員紹介
イラストとキャッチコピーが配置されている。イラストをhoverすると本人写真が反映される(PC版)

◎あしらい
・文字をあしらいとして活用
文字をどーーんと大きく背景として設置しているところがアクセントに。
・イラスト
ちょこちょこイラストが使用されているのでアクセントに。

・ボタンのサイズは統一





コメントを残す