URL:https://lifework-ichihara.com/
仕事でWEBメディア系のサイトを作成するので、しばらくWEBメディア攻めます…(笑)
■ターゲット
・30代~50代
・のんびり地方で暮らそうか検討している人
・オーガニック
・暮らしの質を重視する
■特徴
市原市の“ひと”が支える暮らし」を写真やほどよい余白で演出されたサイト。
■FVに注目すべきメニューを配置
固定メニューは配置なし。
メインコンテンツである「暮らす」と「働く」というメニューだけFVの左下に配置されている。
アクセントカラーがFVに出てるのも◎
ターゲットを配慮すると、ハンバーガーメニューは不向きかもしれない。
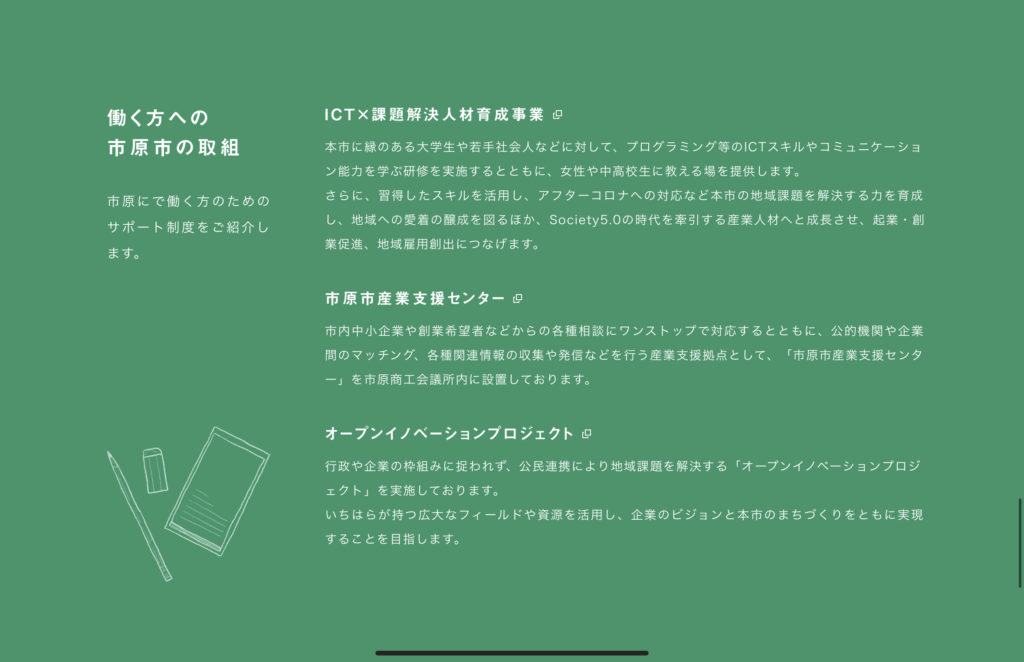
■あしらい: 吹き出し、太めの線

左の線→左側に縦線で配置することで少し引き締まる。単調になりやすいデザインにいいアクセント。


手書きのイラストや線→市原市での暮らしの緩やかさが伝わる演出。
■読ませるテキストの幅
長い分でも650px前後で改行するのが読みやすいと感じた。
その際は、左右に分けて、片方に見出しを並べるなどといったレイアウトの工夫も大事。
見出しの下に中途半端な余白が気になる場合はイラストなどでカバー。

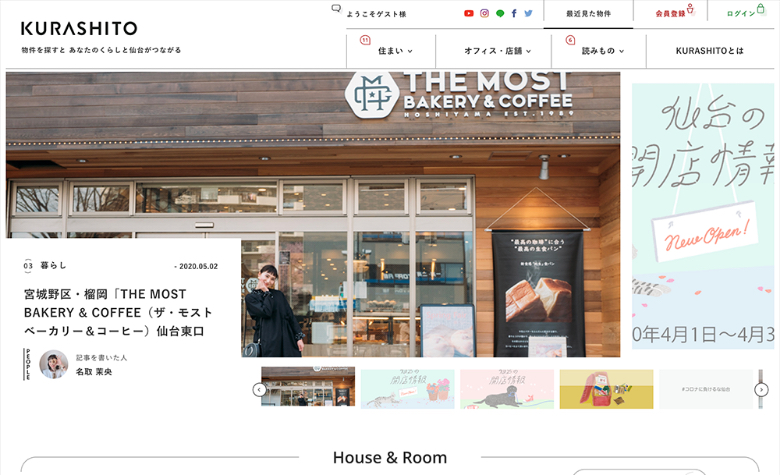
■珍しいサムネイルの置き方

左に大きい写真を配置して、右側にテキストとサムネイルを2つ並べるといったレイアウトはありそうでなかった気がするので、今後参考にしたいところ。
■下層ページのタイトル

FV内に収まる程度の大きい画像の左下にメニューを置きます。
今どこにいるかも明示するためメニューも上に配置。コンテンツの詳細もここに置かれている。
■フォントサイズ(Font:游ゴシック)
・FV見出し/ABOUT見出し:45px
・サブ見出し/サムネイルメニュー:29px
・下層タイトル:36px
・下層見出し:32px
・インタビュー見出し:23px
・下層サムネイルタイトル:18px
・本文: 15px





コメントを残す