https://hyu-ha.com/
◎視点
料金や店舗情報など、情報を整理し記載するデザイン力を身につけたく、必ずこれらの情報が記載されている美容院サイトに着目。
なかでも、シンプルで、見やすさに優れているこちらのサイトをピックアップ。
◎概要
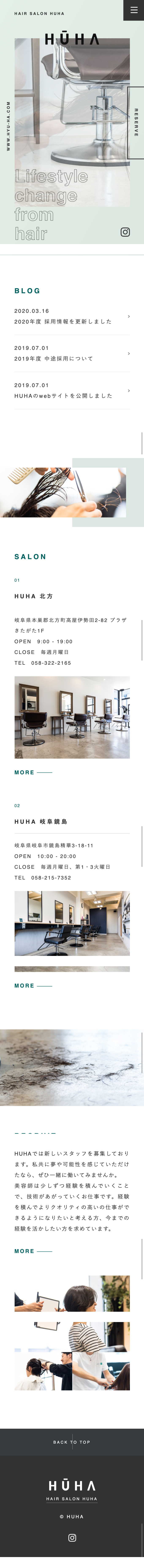
2店舗経営している美容院。トップページは2店舗の情報を記載し、かく美容院ページにて料金などの詳細が記載されている。
◎ターゲット層
10〜20代女性
◎配色
白ベースの、サブカラーが淡い緑。アクセントにはドミナントカラーの濃い色。
![]()
◎フォント
Helvetica
ベース:14px
見出し:18px
◎コンテンツ間余白
60px
◎FV
雑誌のようなレイアウト。
よく見られるずらし技や、縁取り文字、縦書き文字などが使われている。
背景は淡い青色で、清潔感のあるデザイン
◎BLOG
色も見出し以外はシンプルな黒、文字サイズの差もないが、余白や近接バランスがとれていて見やすい。
◎SALON
こちらも、色分けや線などの装飾がほとんどないが、余白などでうまく情報が整理されている!
◎料金表(下層ページ内)
文字のジャンプ率が絶妙。
ベース文字は小さめなのにくっきり見える。
ディスカウント情報は見やすいように背景をつけている。

◎UI UX
RESERVEボタンが常に追従。右横に固定。
◎あしらい
清潔感のあるサイトなため、ほとんどないが、BACK TO TOPボタンがかっこいい、、





コメントを残す